Découvrez l'ancien contenu de Polices.com, préservé pour votre référence.
Maîtriser les menus
Jason Tselentis dans Apprentissage le 27 juillet 2015
Lors de la conception des menus d'un site web, il est important de tenir compte de la quantité et de l'emplacement. Combien de points de navigation devez-vous montrer au lecteur ? Combien en faut-il peu ? Où le menu sera-t-il situé, et cela justifie-t-il l'utilisation d'un hamburger ? Et qu'est-ce qu'un hamburger ? Lorsque vous définissez et concevez les grandes lignes du menu, sa structure et sa hiérarchie, vous devez également tenir compte des détails qui façonnent l'aspect général de votre menu.
Conventions du menu
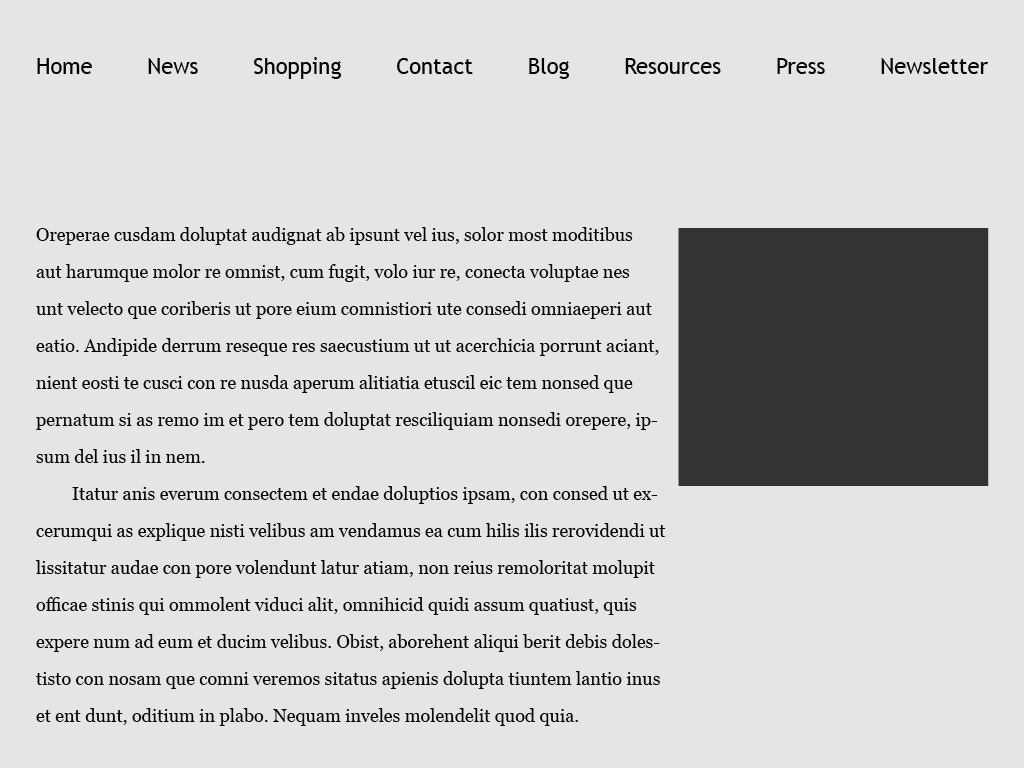
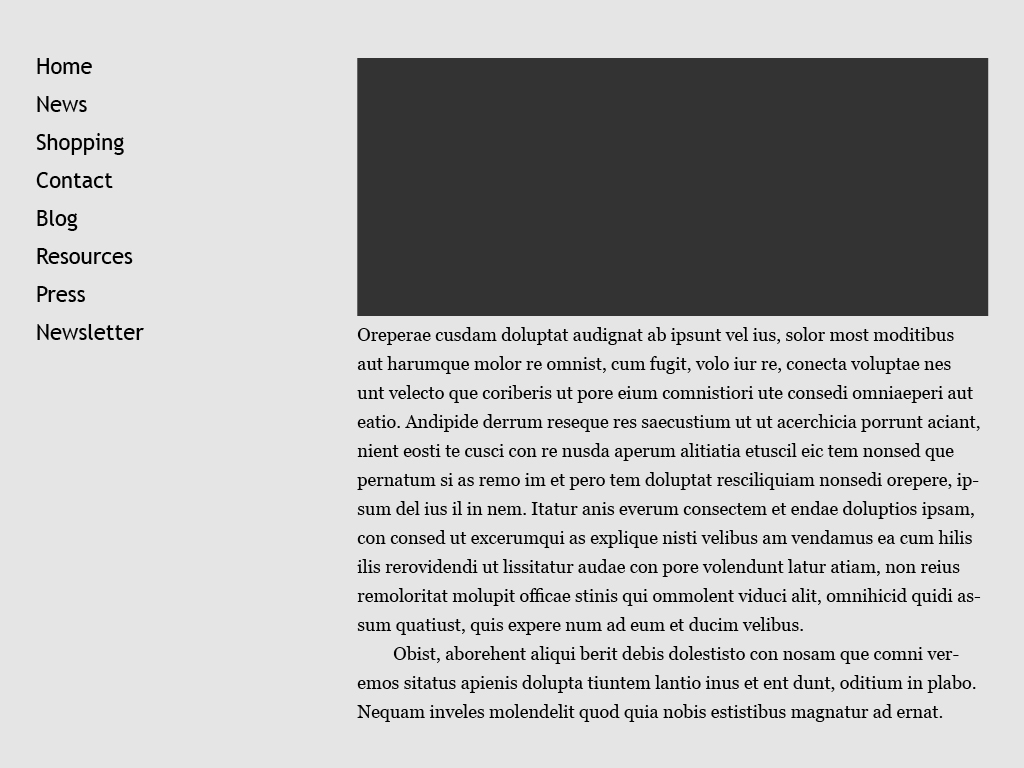
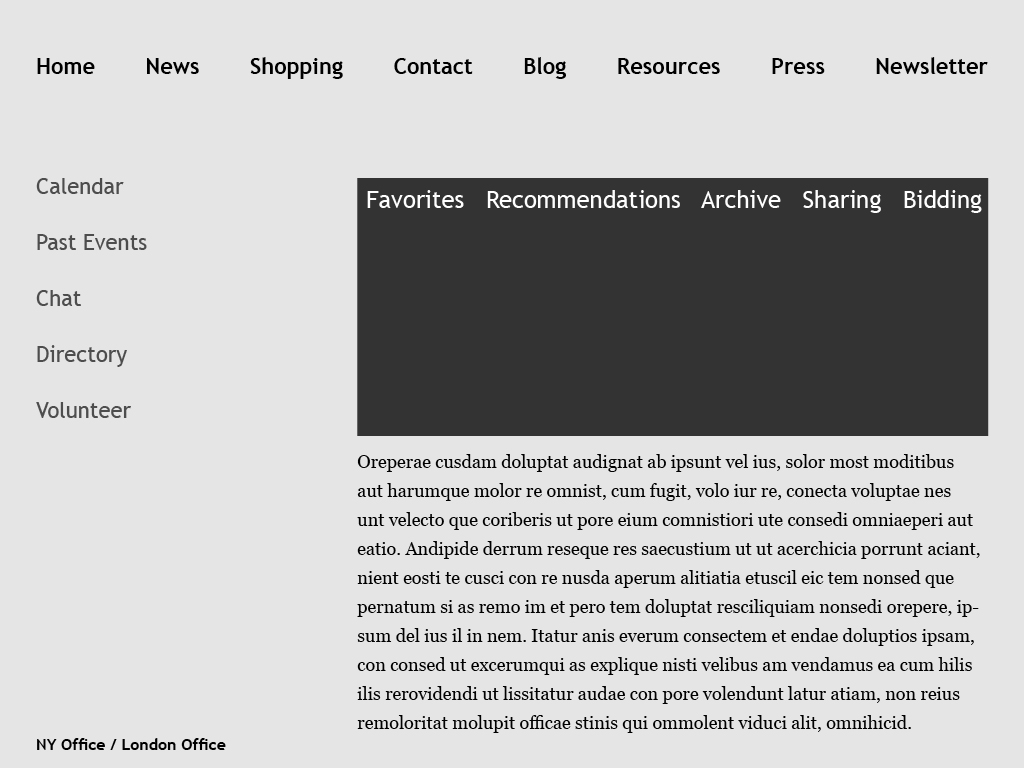
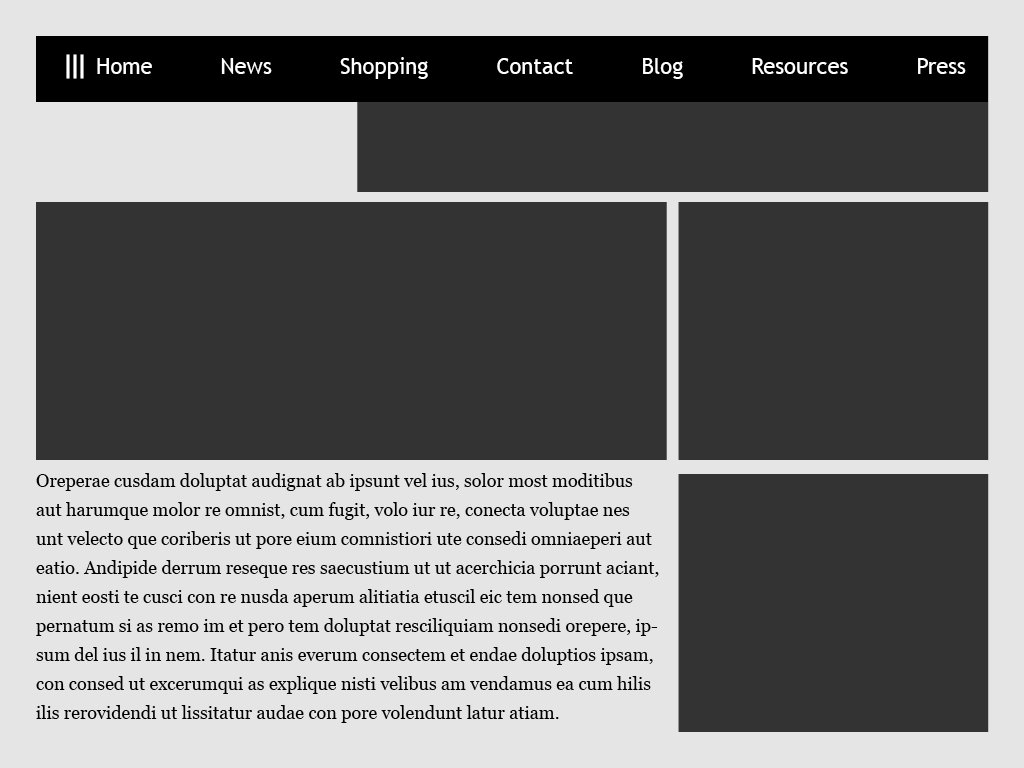
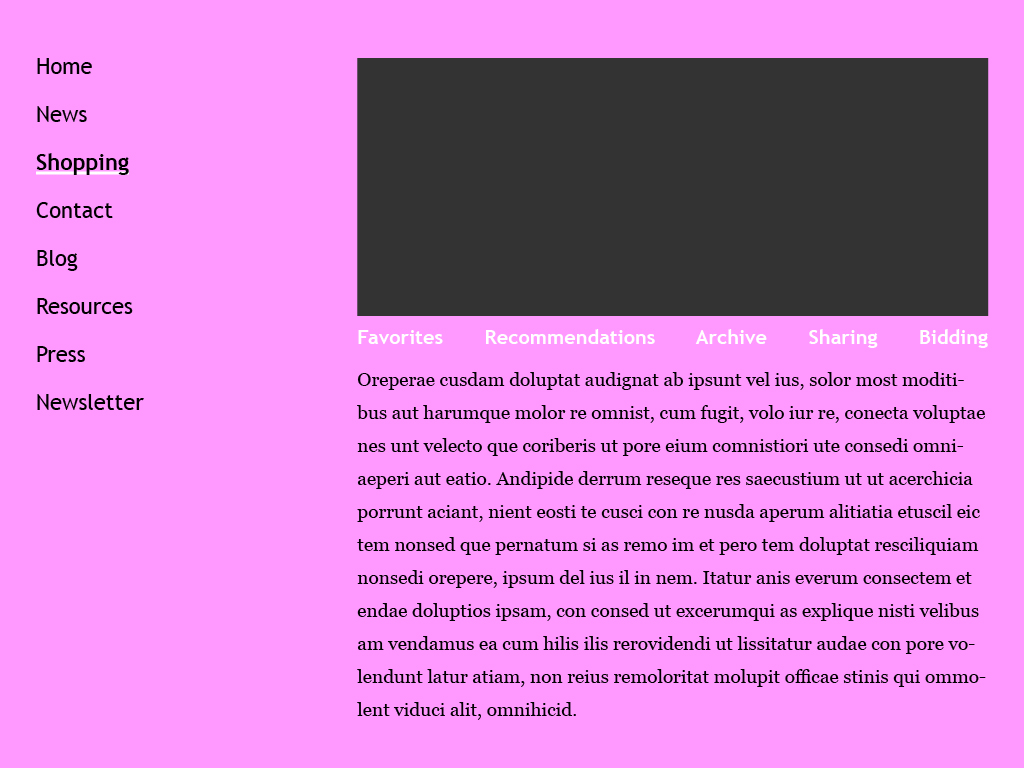
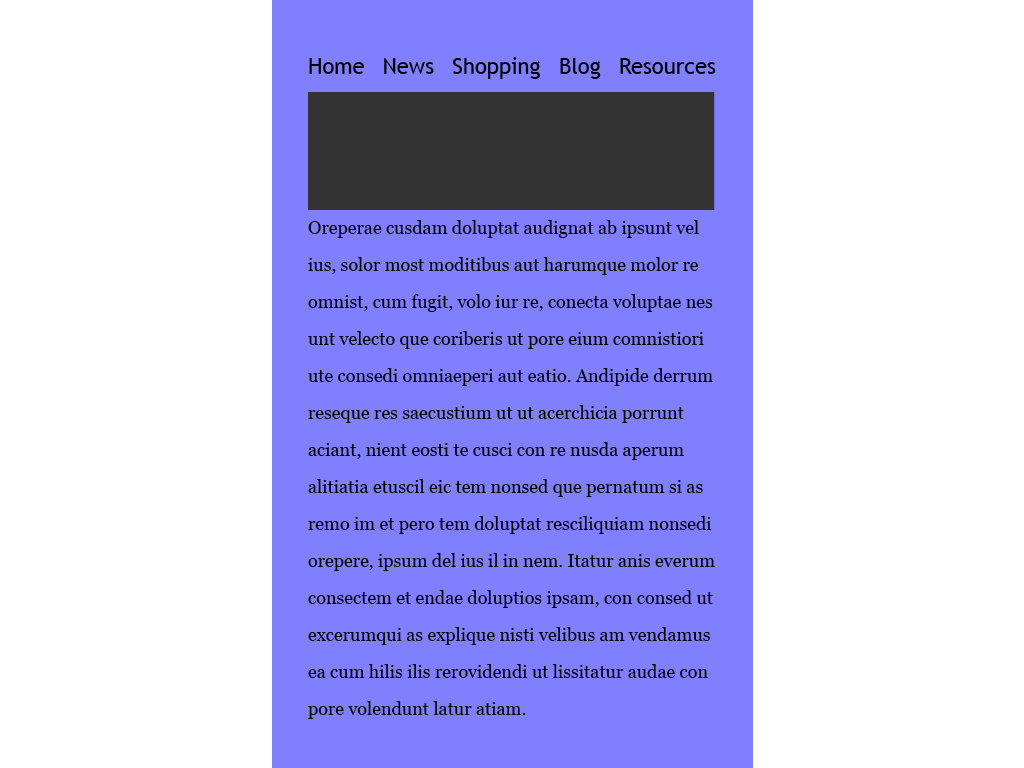
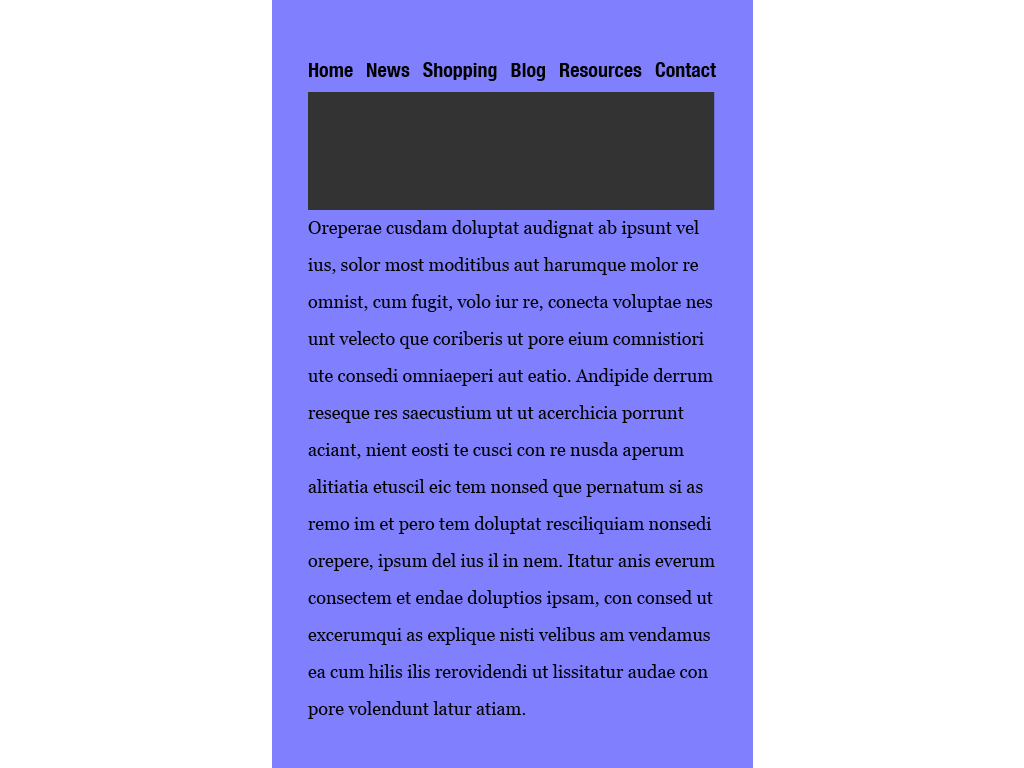
De nombreuses conventions de navigation utilisées à l'époque de l'Internet sont encore en vigueur aujourd'hui. À l'époque, comme aujourd'hui, les menus peuvent être situés en haut du site ou sur le côté, ou encore en haut et sur le côté. Il y a des menus principaux et des menus secondaires. Et il y a l'approche "tout et l'évier de cuisine" pour montrer aux utilisateurs le plus de choses possibles.



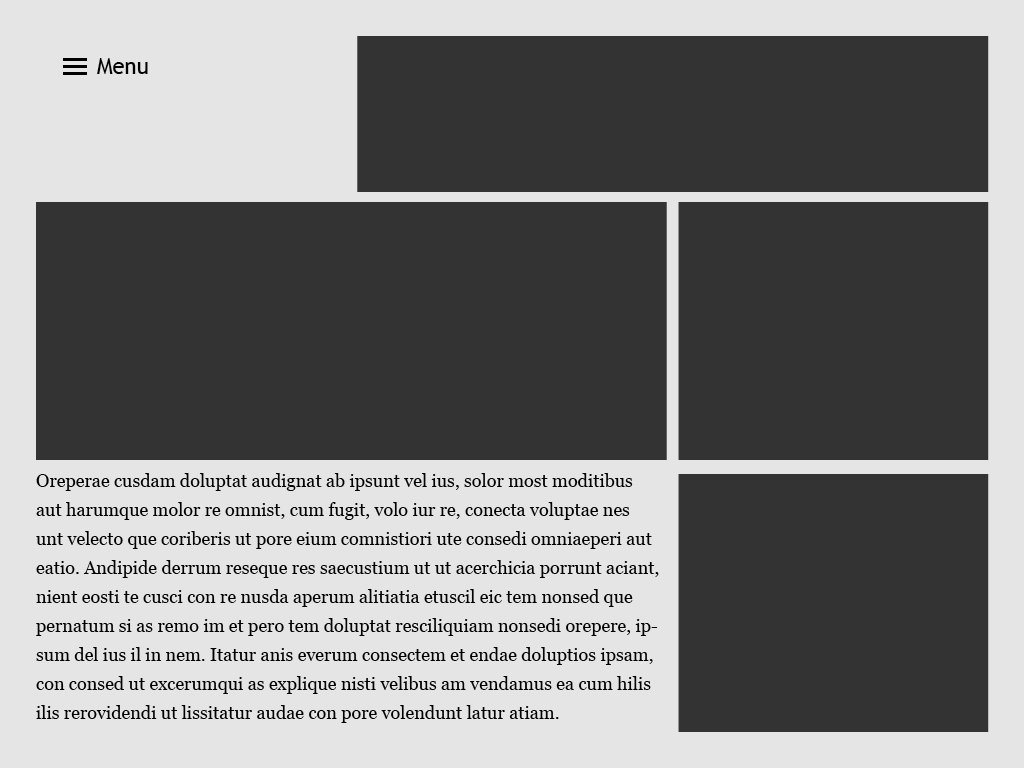
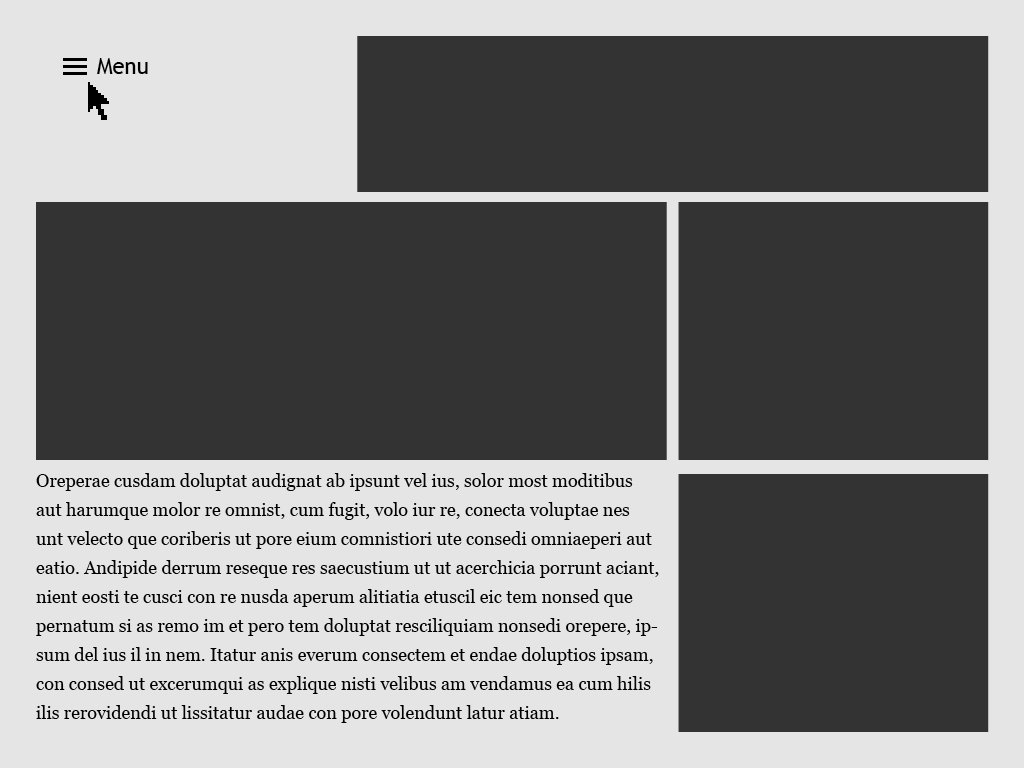
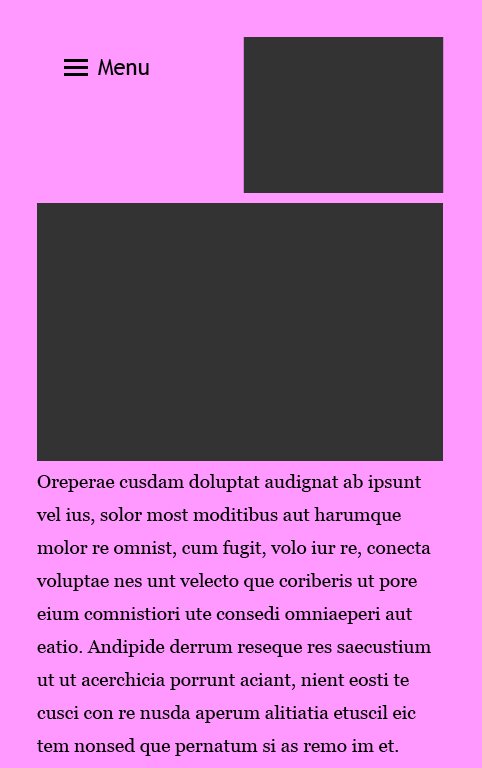
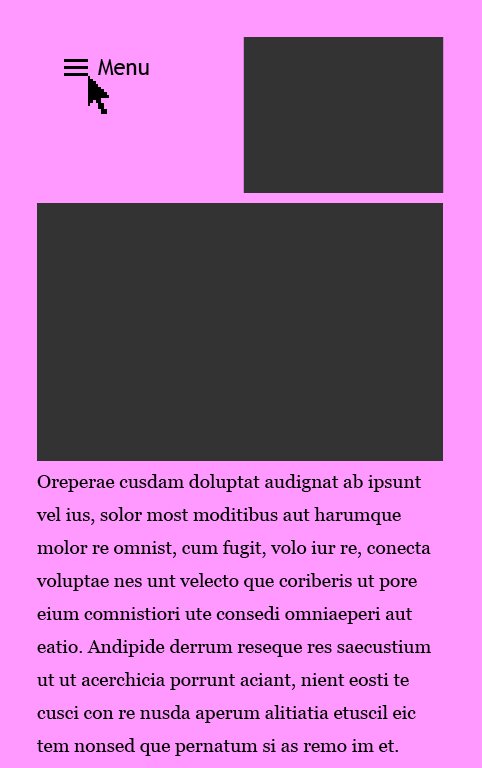
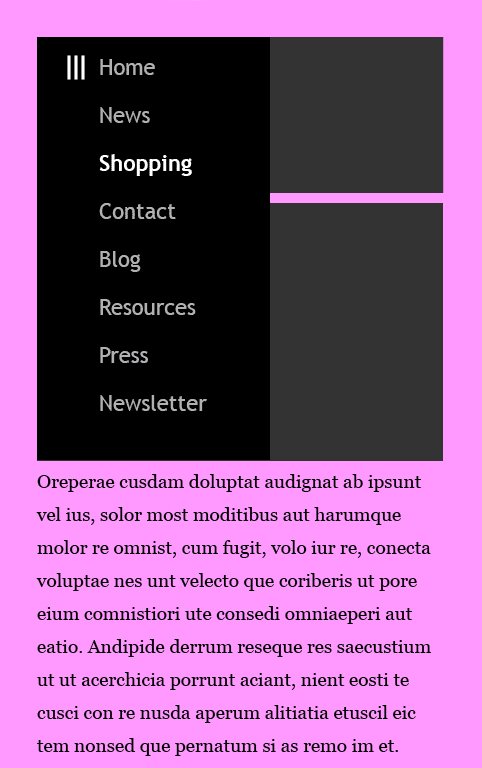
Et lorsque des choix de menu supplémentaires sont ajoutés, qu'est-ce que les utilisateurs doivent voir en premier ? Le menu sur une image ? Le menu en haut ? Le style typographique contribue à créer une hiérarchie et un ton unique. Une convention qui a gagné en popularité en très peu de temps est le menu en forme d'icône de hamburger : les trois lignes courtes empilées l'une sur l'autre. Cliquez dessus pour faire apparaître un menu, cliquez à nouveau pour le masquer. Pour de nombreux concepteurs, le hamburger est particulièrement utile à l'ère du "mobile-first", où il faut faire tenir beaucoup de choses sur un très petit écran.

L'icône hamburger invite l'utilisateur à cliquer pour élargir les choix du menu. Lorsque l'espace disponible sur l'écran est limité ou si vous souhaitez insérer davantage d'images et de texte dans la mise en page, l'icône hamburger peut s'avérer salvatrice. Mais cacher le contenu de cette manière peut limiter ou interdire aux utilisateurs de naviguer sur votre site. Le hamburger facilite-t-il ou entrave-t-il la navigation ? Bien que les concepteurs de l'expérience utilisateur continuent de débattre de l'utilité - ou de l'inutilité - du hamburger, on le trouve sur de nombreux sites web, ainsi que dans les navigateurs web eux-mêmes, tels que Google Chrome® et Mozilla Firefox®. Que vous l'aimiez ou que vous le détestiez, le hamburger est là pour rester, du moins pour le moment.


Facteurs d'utilisation
Le choix de la ou des conventions de menu que vous utiliserez dépendra d'un grand nombre de facteurs, y compris, mais sans s'y limiter :
- Qui - profil(s) de l'utilisateur - Les utilisateurs ont-ils une compréhension expérimentée, moyenne ou inférieure à la moyenne du site, du contenu et/ou de la navigation web elle-même ?
- Quoi - le contenu - Quelle est la profondeur de votre site web et combien de choix devrez-vous offrir aux utilisateurs ?
- Où et comment - appareil(s) utilisé(s) - Où les utilisateurs accèderont-ils le plus souvent au contenu, et est-ce que ce sera en stase ou en voyage, en voyage ? Et via mobile ou desktop, ou les deux ?
- Pourquoi - cas d'utilisation - Comment les jeux de rôle et le retour d'information des utilisateurs peuvent-ils vous apprendre ce que l'utilisateur veut retirer du site ? Pourquoi y vont-ils et pourquoi y reviennent-ils ?
L'exploration de l'utilisation peut définir ces questions et ces influences, l'équipe de conception organisant des jeux de rôle pour aider à identifier les possibilités de conception de menus. Il sera également utile de demander aux sujets de tester l'utilisation de la conception préliminaire du site, qu'il s'agisse d'une maquette papier, d'une maquette numérique, d'une maquette de site web ou d'une version bêta du site. Et lorsque le site sera finalement lancé, veillez à le tester de manière adéquate et régulière, en procédant à des itérations et à des révisions si nécessaire, sur la base des commentaires que vous recevrez des utilisateurs ou des données d'analyse du site web telles que le suivi du curseur.


La quantité d'informations que les utilisateurs voient immédiatement, et qu'ils doivent ensuite approfondir pour y accéder, définira l'aspect et la convivialité du site. Vous avez trop de choix à trop d'endroits ? Vous aurez l'air compliqué et l'utilisateur se sentira dépassé. Trop peu de choix ? L'utilisateur risque de ne pas savoir où aller et de se sentir perdu. Et même si la version 1.0 de votre site peut avoir donné aux utilisateurs une expérience positive, au fil du temps, vous pouvez recevoir des commentaires qui justifient des refontes mineures, voire des refontes majeures.
Ton de la voix : Calme, fort ou indiscernable
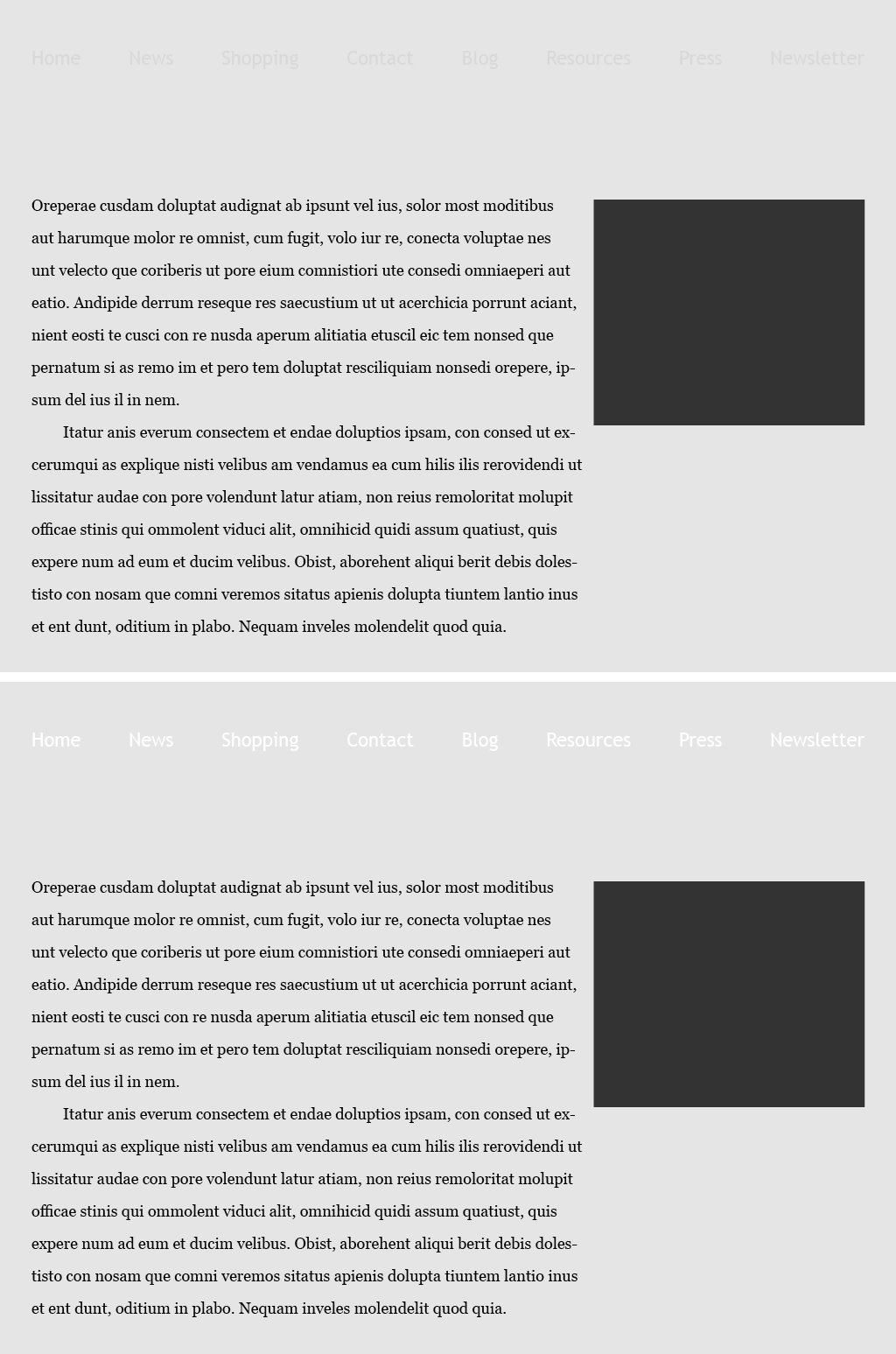
La taille, le contraste, la couleur, le poids et le style de la typographie jouent un rôle dans l'aspect et la convivialité d'un menu, que l'on appelle parfois le ton de la voix dans la langue écrite et parlée. Si les caractères sont trop petits, le menu devient silencieux et imperceptible, voire difficile à repérer. Trop gros ? Vous finissez par crier après le lecteur, lui donnant l'impression que vous ne lui faites pas confiance pour trouver ce qu'il veut ou ce dont il a besoin. Pour en savoir plus sur la taille et le style des caractères, vous pouvez lire comment ils influencent la lisibilité dans un article précédent.



L'un des aspects négligés de la conception d'un menu est le contraste. Si le menu est peu contrasté et que la valeur des caractères est trop proche de celle de l'arrière-plan, les gens risquent de s'énerver parce que le menu est trop difficile à lire.

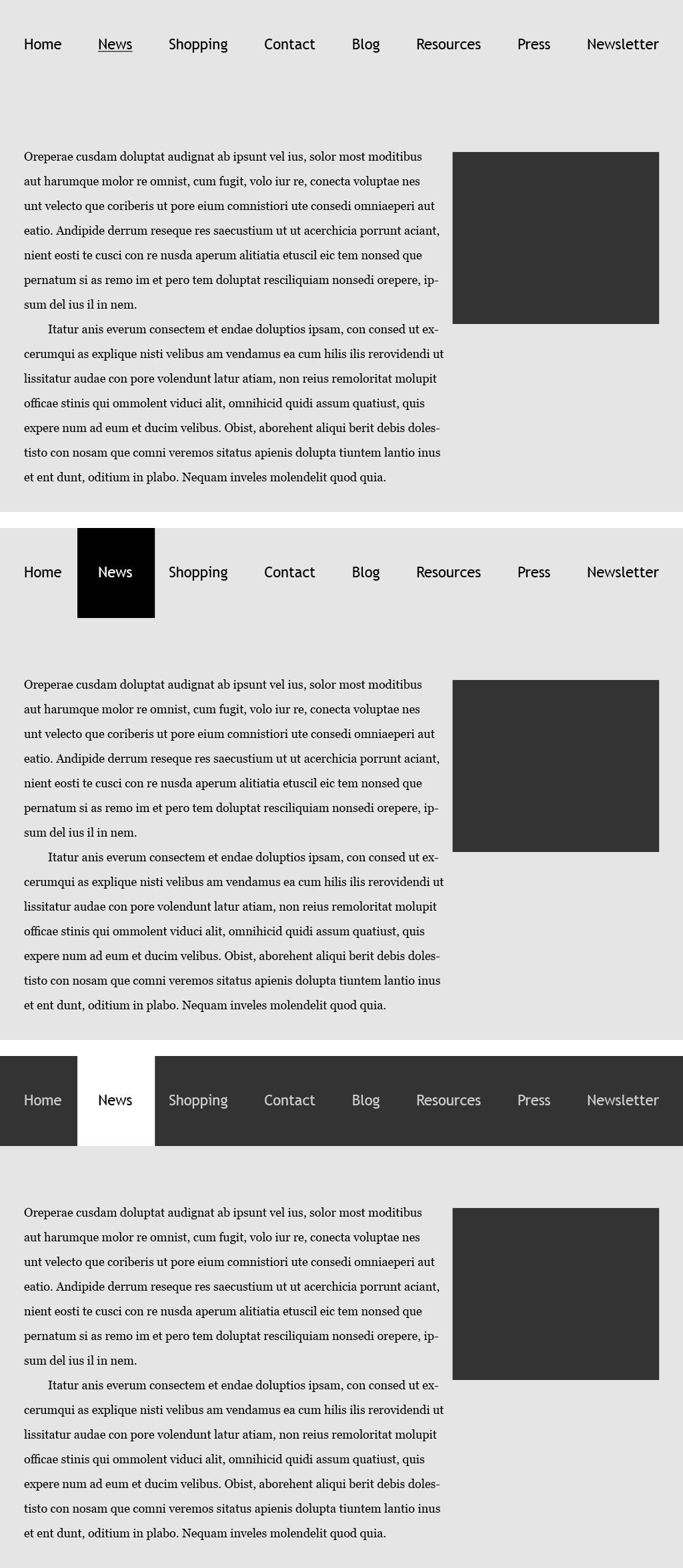
Un autre domaine où le contraste entre la typographie et l'arrière-plan entre en jeu est celui de l'état de survol d'un élément de menu. Le style typographique peut aider à identifier le moment où un choix de menu a été déroulé. Ce style devrait aider les utilisateurs à reconnaître que leurs données ont été prises en compte.

Lors de la conception de la typographie du menu et de la manière dont il apparaît lorsqu'il est déroulé, il convient de prendre en compte les éléments suivants :
- Facilité d'utilisation pour tous les utilisateurs et tous les supports, qu'il s'agisse d'un grand ou d'un petit écran
- Respecter les normes d'identité de la marque en fonction de vos objectifs de communication et du but recherché
- les tendances en matière d'utilisation du site et de navigation, voire les changements technologiques tels que la manière dont un site web est construit ou les écrans utilisés pour accéder au site, ainsi que les commentaires des utilisateurs
Soyez conscient des normes d'identité de votre marque et utilisez des polices de caractères qui s'alignent sur cette identité ou la renforcent, mais veillez également à contrôler l'utilisation du site, afin d'offrir une expérience positive à l'utilisateur. La quantité et l'emplacement des choix de menu, ainsi que le ton typographique de la voix, doivent s'adresser à vos utilisateurs de manière appropriée et leur permettre d'obtenir ce qu'ils veulent et d'aller où ils veulent. Enfin, incluez un champ de recherche pour que les utilisateurs puissent rapidement et facilement saisir leur requête, au cas où ils souhaiteraient ou devraient passer outre le menu.