Barrierefreie Web-Typografie: Design, Anwendung und technische Aspekte

Phil Garnham Schriftarten für Barrierefreiheit
Responsive Webdesign ist erwachsen geworden, und es haben sich neue Arten des Lesens und des Umgangs mit Text entwickelt. In Verbindung mit den jüngsten Entwicklungen im Bereich der responsiven "variablen" Schrifttechnologien, die es ermöglichen, Schriftarten in unterschiedlichen Breiten, Gewichtungen und Kontrasten darzustellen, ist das Bewusstsein für barrierefreie Schriftattribute heute wichtiger denn je.
Die Wahl einer barrierefreien Schriftart kann eine entmutigende Aufgabe sein. Die schiere Fülle an Informationen über barrierefreies Schriftdesign, Anwendung und Code-Methodik ist ziemlich überwältigend. Eines ist klar: Die Lesbarkeit des Inhalts ist wahrscheinlich das Hauptziel für fast jede Website. Die hier aufgeführten Punkte sollen Ihnen bei der Auswahl einer Schriftart für Ihre Marke als Denkanstoß und zur Beurteilung dienen.
Schriftgestaltung
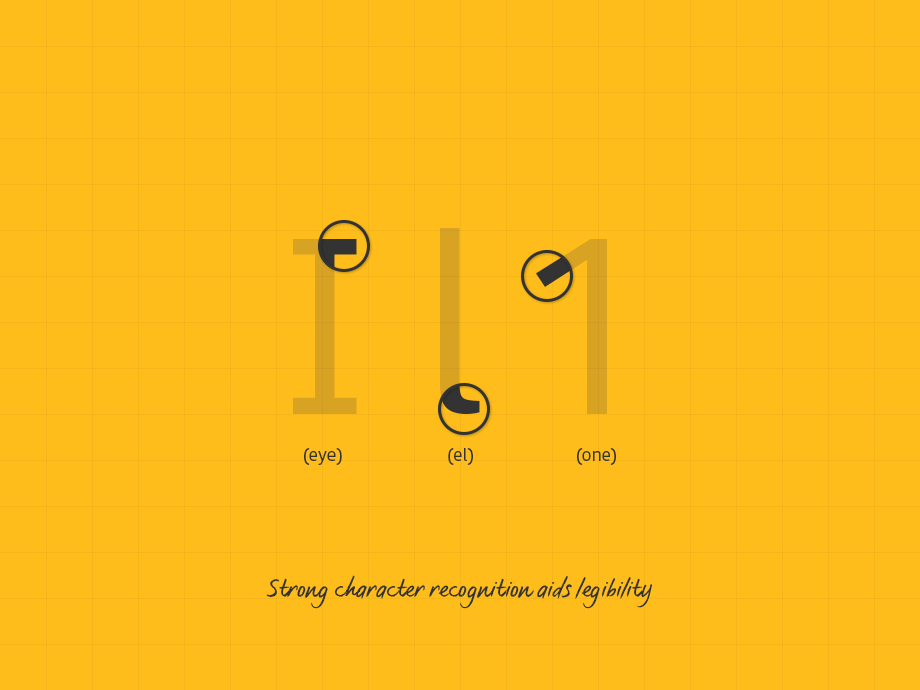
Bei der Lesbarkeit geht es um die Frage "Können Sie diesen Buchstaben oder dieses Wort erkennen?" "Können Sie dieses Wort interpretieren und verstehen? Bei der Lesbarkeit geht es um die Frage: "Wie wohl fühlen Sie sich beim Lesen? Barrierefreies Design ist sowohl lesbar als auch lesbar.
Unsere Forschung in Zusammenarbeit mitLesbarkeit vs. Lesbarkeit:
Mencapergab, dass serifenlose Schriften als die am besten zugängliche Schriftart angesehen wurden. Der Detaillierungsgrad von Serifenschriften wurde von Menschen mit Leseschwäche als zu komplex empfunden. Sans-Schriften haben eine vereinfachte Struktur; ihre Formen fühlen sich näher an unserer gelernten Handschrift an und wurden daher als besser lesbar erachtet. Im Browser werden monolineare Sans-Schriften bei kleineren Pixelgrößen sauberer dargestellt, insbesondere in den schwierigsten Rendering-Umgebungen.Serif vs. Sans Sans:
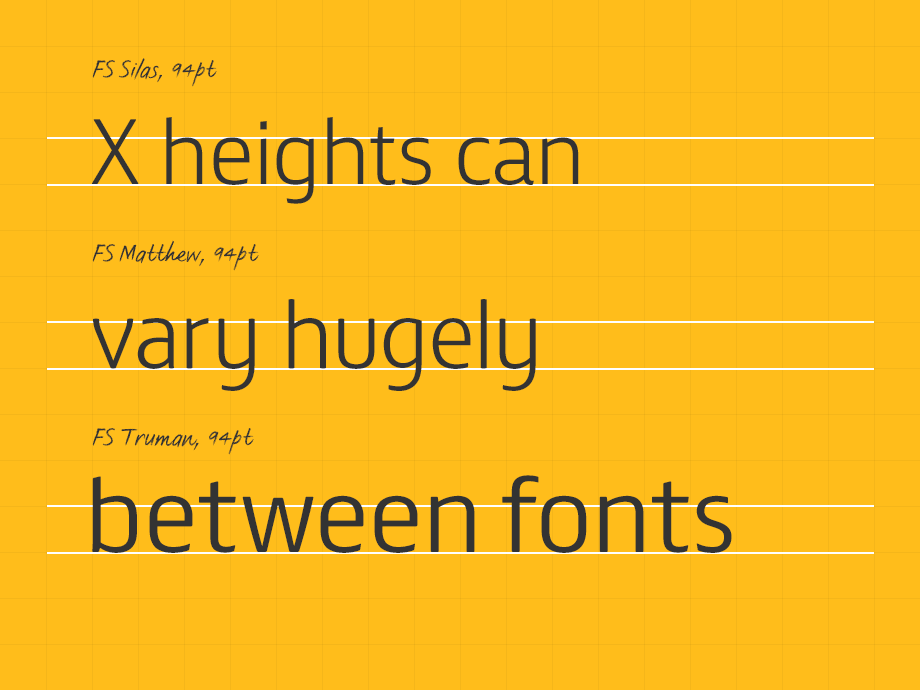
Eine große x-Höhe und moderate bis breite Proportionen sind am besten zugänglich. Die x-Höhe einer Schrift ist wichtig, weil sie oft einen größeren Weißraum innerhalb eines Buchstabens suggeriert und so die Definition und Klarheit fördert. Häufig werden kondensierte und komprimierte Breitenstile angepriesen, weil sie ein flüssigeres und reaktionsschnelleres Layout ermöglichen. Es ist wichtig, sich darüber im Klaren zu sein, dass die Verwendung einer komprimierten Schriftart bei begrenztem Platz (mobil) auch die Zugänglichkeit einschränken kann. Ausgiebiges Testen der verwendeten Schriftarten im Kontext ist entscheidend.Buchstabenformen:

Hinweise sind eine zusätzliche Datenebene innerhalb einer Schriftart, die den Grad beschreiben, um den ein Pixel ein- oder ausgeschaltet werden sollte, um die Qualität eines Buchstabens bei einer bestimmten Pixelgröße zu verbessern. Trotz der Verbesserungen bei der Bildschirmauflösung ist das Hinting von Schriften immer noch ein wesentlicher Prozess bei der Schriftgestaltung. Die meisten Gießereien automatisieren das Hinting und erzielen damit sehr gute Ergebnisse, doch sollten Sie Ihre Erwartungen nicht zu hoch schrauben. Keine noch so große Menge an Hinting wird eine schwere Schrift in der Größe 12px gut aussehen lassen.Proportionen der Schrift:
Andeutung:Typische Anwendung
Erstellen Sie eine Hierarchie, indem Sie jeder Schriftart eine Rolle zuweisen. Eine Hierarchie ermöglicht es dem Auge, Informationen in eine klare Erfahrung aufzuschlüsseln. Verwenden Sie offene, mittelgroße Schriftschnitte für die Überschriften und den Text. Richten Sie einen Test ein, um die Schrift in verschiedenen Browsern und Umgebungen zu testen, oder verwenden Sie
Browser-Stapelfür einen Überblick. Das Gewicht kann sich von einer Umgebung zur anderen drastisch ändern. Falls gewünscht, implementieren Sieum das Erscheinungsbild auszugleichen.Die Größe ist wichtig. Beachten Sie, dass jede Schriftart in einem anderen Maßstab auf dem Schriftkörper sitzt und dass die tatsächlichen Größen zwischen den einzelnen Schriftarten stark variieren können. 14px in einer Schriftart kann 18px in einer anderen entsprechen. Die durchschnittliche Größe für den Schriftkörper liegt zwischen 14 px und 16 px. Als allgemeine Regel gilt 16px plus als die umfassendste. Die Schriftgröße kann sich auch auf die Darstellungsqualität auswirken. Finden Sie die Sweetspots, die die besten Rendering-Ergebnisse für Ihre primären Plattformen liefern.Gewicht:
Geben Sie der Schrift Raum zum Atmen. Das Auge muss mühelos von einer Zeile zur nächsten springen können. Die Richtlinien für barrierefreie Webinhalte empfehlen einen Wert von 1,5 für den Textkörper. Überprüfen Sie den Wert und verringern oder erhöhen Sie ihn nach Bedarf.Größe:

Das Überfliegen langer Textzeilen ist eine Herausforderung für die Augen. Untersuchungen haben ergeben, dass die durchschnittliche Länge einer Online-Zeile zwischen 70 und 80 Zeichen liegt. Begrenzen Sie die Zeilenlänge auf maximal 16 Wörter.Zeilenhöhe:
Zentrierter Text ist kein zugänglicher Text. Durch das Zentrieren entstehen unterschiedliche Ausgangspositionen. Dies schafft Probleme für Sehbehinderte.Zeilenlänge:
Verwenden Sie niemals 'ALL-CAPS' im Fließtext. Verwenden Sie Kapitälchen, wenn eine kurze Großschreibung erforderlich ist. Sie eignen sich gut für Hervorhebungen, Abkürzungen und Zwischenüberschriften.Ausrichtung des Typs:
Denken Sie an die Gestaltung von Ligaturen - fi, fl usw... Diese kombinierten Buchstaben können für Harmonie sorgen, aber auch für Verwirrung bei Menschen mit Leseschwäche.ALL CAPS:
Wie alle visuellen Elemente muss auch die Schrift einen ausreichenden Kontrast aufweisen. Graue Schrift auf weißem Grund kann schwer lesbar sein, wenn der Grauwert und die Schriftstärke zu gering sind. UnserLigaturen:
hat fein abgestufte Strichstärken, die dem Benutzer helfen, das Erscheinungsbild auszugleichen. Weiße Schrift auf dunklem Hintergrund "leuchtet" auf dem Bildschirm, sie erscheint enger und einige Schriften erfordern daher möglicherweise eine Anpassung des Buchstabenabstands.Farbe:FS Unbenannt®Technischer Typ
Langsame Verbindungen (mobil) und große Schriftartendateien führen zu langsamen Ladezeiten des Textes. Eine einzelne WOFF-Datei mit einem vollständigen europäischen Zeichensatz ist 30KB - 50KB groß. Der Zustand von FOUT (Flash of Unstyled Text) oder FOIT (Flash of Invisible Text) muss berücksichtigt werden. FOIT ist die vorherrschende Browser-Standardeinstellung und aus ästhetischer Sicht ist FOIT wünschenswert, aber aus Sicht der Zugänglichkeit ist FOUT sicherlich der richtige Weg. Etwas Inhalt zu sehen ist besser als gar kein Inhalt. Es sollte angestrebt werden, den Text in einem Fallback zu zeigen, bis alle Webfonts geladen sind. Implementieren Sie mit
und setzen Sie ein Cookie, da dies FOUT minimiert, wenn der Betrachter sich weiter auf der Website bewegt. Alternativ können Sie den neuen CSS-Deskriptor font-display setzen, der die Konfiguration des Schriftladens per CSS ermöglicht. Mehr Informationen dazu.Webfont-LaderDie Auswahl ist vor allem auf dem Handy begrenzt. Jordan Moore'sStrategien zum Laden von Schriften:
Tabelle zur Kompatibilität mit mobilen Gerätenverdeutlicht das Problem. Achten Sie bei der Auswahl einer Ersatzschrift auf ähnliche Gewichte und Proportionen. Passen Sie die Fallback-Metriken an die gewählte Schriftgröße an. Überlagern Sie zur Entscheidungsfindung die gewählte barrierefreie Schrift mit der Ausweichschrift und beurteilen Sie die Angemessenheit.Fallback-Schriften:
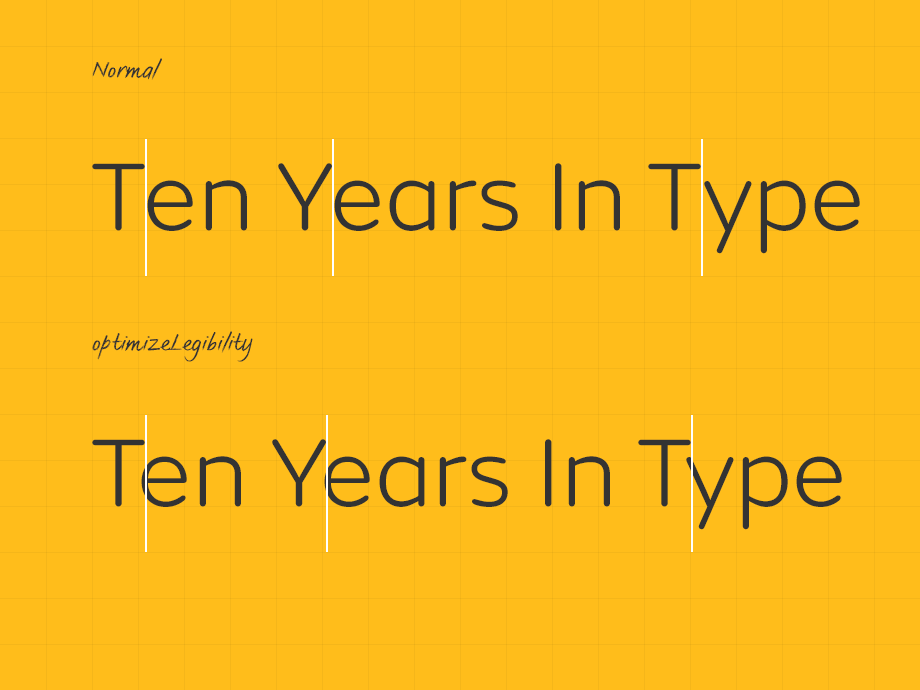
Die Entwicklung einer hochwertigen Schrift erfordert jahrelange Anstrengungen und Investitionen. In Anbetracht der wichtigen Rolle, die Schriftarten in allen Webprojekten spielen, ist es nur fair, dass Sie Schritte unternehmen, um die Investition in sie zu schützen. Verwenden Sie CORS für die Bereitstellung von Schriftarten, um sicherzustellen, dass nur zugelassene Websites Zugriff auf die Dateien haben.Text-Rendering:

Wir bei Fontsmith wollen Schrift so zugänglich wie möglich machen. Unsere barrierefreie SchriftSchutz von Schriftarten:
ist mit einem Pro-Set erhältlich, das über 150 Sprachen abdeckt. Wir haben mit Beschilderungs- und Umweltgruppen zusammengearbeitet, um eine Wegweiserschrift für das 21.und soll die Navigation in belebten Umgebungen erleichtern.Eine frühere Version dieses Artikels erschien zuerst im Net Magazine.FS Me®
Variable Web-Schriftdateien sind in Sicht, und die Flexibilität einer jetzt standardisierten Schriftfamilie wird bald weit geöffnet sein. Sowohl Designer als auch Entwickler werden in der Lage sein, das Gewicht und die Breite der Schriften, die auf einer Website und in bestimmten Umgebungen verwendet werden, anzupassen. Lassen Sie uns mit den Grundprinzipien der barrierefreien Online-Typografie ein besser lesbares Web schaffen.
Alle Fontsmith-Schriften durchsuchen.
















