Worauf kommt es bei Webfonts wirklich an?

Wissen teilen
Die Zeiten, in denen es nur sichere Web-Schriften gab, sind lange vorbei, und heute gibt es eine riesige Auswahl an Schriftarten. Der Unterschied zwischen dem, was wir online sehen, und dem, was wir in gedruckter Form sehen, ist immer noch groß, aber wird die Lücke mit dem technologischen Fortschritt kleiner? Nach Angaben des HTTP-ArchivsJason Smith
/embedded webfonts, aber es gibt immer noch viele Missverständnisse, wenn es darum geht, was online funktioniert. Die Dinge entwickeln sich schnell, und die Regeln ändern sich ständig. Hinzu kommen verwirrende und oft widersprüchliche Ratschläge in verschiedenen Publikationen und Blogs, so dass es schwierig sein kann, die derzeit beste Praxis zu erkennen.Dies hat zur Folge, dass Marken sich für eine vermeintlich sichere Wahl entscheiden und eine große Chance verpassen, sich von ihren Mitbewerbern abzuheben, da die Schriftart oft der einzige sichtbare Markenwert ist. Einige der am häufigsten verwendeten Schriftarten wie Arial und Helvetica sind nicht besonders gut lesbar, und die Lizenzkosten für allgegenwärtige Schriftarten auf Websites können schwindelerregend hoch sein. Es wird zu viel Wert auf die Gestaltung von Schriftarten für sehr kleine Bildschirme gelegt. Marken- und UX-Design sollten die Markenarchitektur über alle Berührungspunkte hinweg offenlegen, und wenn sie richtig gestaltet sind, sollten Markenschriften sowohl nach unten als auch nach oben übersetzbar sein. Bei Interface-, UX-Design und Typografie geht es nicht darum, die Schrift so klein und klar wie möglich zu gestalten. Es geht darum, die Informationen so klar wie möglich darzustellen. Die Größe ist online genauso wichtig wie im Druck, daher sollten Sie sowohl mit .px- als auch mit .pt-Größen vorsichtig sein.60 % der Websites verwenden jetzt benutzerdefinierte Schriftarten
Es ist weithin anerkannt, dass saubere serifenlose Schriften die sichere Wahl für mehrere Bildschirmgrößen sind, aber die Wahrheit ist, dass gut gestaltete Serifenschriften ebenfalls funktionieren und auch die Lesbarkeit längerer Texte verbessern können. Um noch etwas mehr Verwirrung zu stiften, bieten alle Gießereien Webfonts an, aber einige spezialisieren sich auf web-spezifische Versionen ihrer Schriften, während andere speziell für das Web entwerfen.
Was sind also die wichtigsten Überlegungen? Hier sind meine wichtigsten Tipps:
1. Die Lesbarkeit ist und bleibt wichtig. Die wichtigsten Punkte, auf die man achten sollte, sind eine große x-Höhe, geringe Mehrdeutigkeit zwischen den Zeichen und offene Zähler und Terminals. Dies ist auch für Offline-Drucksachen wichtig, aber online gibt es mehr Variablen zu berücksichtigen, wie z. B. Bildschirmgrößen und die Auswirkungen von hinterleuchteten Displays. Es lohnt sich, darüber nachzudenken, wer Ihre Zielgruppe ist, welche Geräte sie verwendet und wie Sie Ihre Inhalte so zugänglich wie möglich machen können. Weitere Einzelheiten finden Sie in diesem Beitrag auf
3. Prüfen Sie, welche Sprachen unterstützt werden. Selbst wenn Sie nur in einem Land tätig sind, gibt es Pläne, in andere Länder zu expandieren, und könnte dies zu Problemen führen, wenn z. B. Russisch nicht unterstützt wird, aber ein potenzieller Wachstumsbereich ist. Die Anpassung von Schriftarten (wenn eine ähnliche Alternative gefunden wird) ist oft ausreichend für Sprachen mit einer ganz anderen Struktur als die lateinische, wie z. B. Chinesisch oder Arabisch, und kann kostengünstiger sein.
4. Die Gewichtung ist sehr wichtig. Im Web muss es einen großen Unterschied zwischen "Regular" und "Bold" geben. Farbe und Anti-Aliasing wirken sich auf das Blasen von Pixeln und das Ausfüllen aus. Positive und negative Hintergründe sollten ebenfalls getestet werden, da sie die Schriftstärken sehr unterschiedlich erscheinen lassen können. Schriftarten wie
oderFS Millbank®die über eine große Anzahl von Gewichtsvariationen verfügen, können zur Lösung dieser Probleme beitragen und ein besseres Gesamtergebnis gewährleisten.5. Es gibt zwei Hauptoptionen für das Hosting: Selbst-Hosting oder Hosting über einen Drittanbieter wie Adobe TypeKit. Bei der letztgenannten Option erhalten Sie die Schriftdateien nicht selbst, sondern einen kleinen Codeschnipsel, den Sie auf Ihrer Website einbauen können. Der Hauptvorteil dieser Option besteht darin, dass sie für kleine Websites erheblich billiger sein kann und Sie Zugang zu vielen verschiedenen Schriftarten von verschiedenen Herstellern erhalten. Der Vorteil des Selbst-Hostings besteht darin, dass Sie die Schriftdateien selbst lizenzieren, d. h. Sie müssen sich nicht auf einen Drittanbieter verlassen, damit Ihre Schriftarten funktionieren.FS Unbenannt®
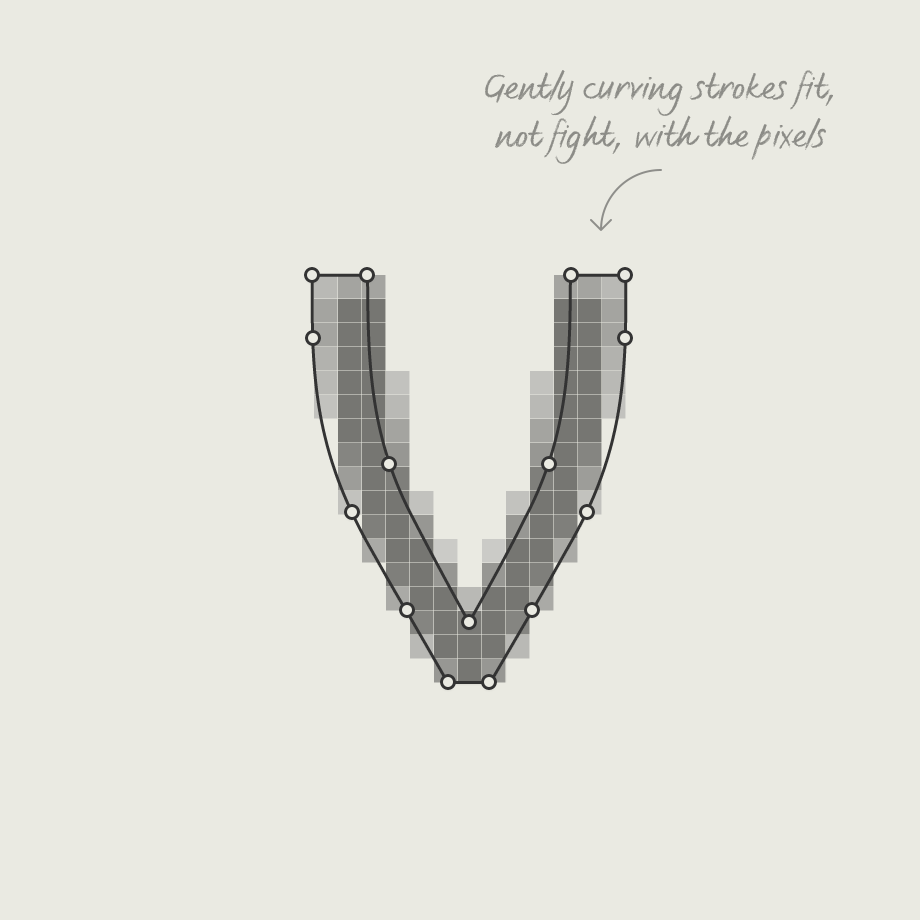
6. Hinting: Trotz der verbesserten Bildschirmauflösung ist das Hinting von Schriften immer noch ein wesentlicher Prozess. Nachdem die Schrift entworfen wurde, wird sie so angepasst, dass sie auf Computerbildschirmen optimal lesbar ist, wobei berücksichtigt wird, wie die Formen bei der Umwandlung in Pixelgruppen dargestellt werden. Früher war dies sehr zeitaufwendig, aber heute ist die manuelle Anpassung viel einfacher und sollte nicht mehr viel kosten. Die meisten Gießereien automatisieren den Hinting-Prozess und haben einige clevere Tricks parat, um ein sehr gutes Ergebnis zu erzielen. Einige Schriften sind von vornherein pixelfreundlich gestaltet, was die Abhängigkeit vom Hinting noch weiter verringert.
7. Dateigröße der Schriftart. Im Gegensatz zu Bildern sind die Dateigrößen für Schriften in der Regel relativ klein, aber die Ladezeiten sind wichtig, so dass es sich trotzdem lohnt, sie auf ein Minimum zu beschränken. Achten Sie darauf, dass Sie eine echte Webfont-Lizenz erwerben, da die Dateien vom Schriftdesigner für maximale Effizienz optimiert wurden. Die Konvertierung von Desktop-Dateien in WOFF oder EOT mit Software von Drittanbietern kann die Dateigröße erhöhen (und ist außerdem ein massiver Verstoß gegen die Lizenzbedingungen).

Da sich die Bildschirme und die Technologie sprunghaft verbessern, wird die Auswahl an Schriftarten immer größer und digitale Marken werden sich immer mehr voneinander abheben.
Alle Fontsmith-Schriften durchsuchen.
















