Wie man einen Schriftraum einrichtet

Fernando Mello Wissen teilen
Die Einstellung des Abstandes zwischen den Buchstaben in der Schriftgestaltung wird von vielen zu Recht als ebenso wichtig angesehen wie die Gestaltung der Form der Buchstaben. Der englische Typograf Walter Tracy erklärte in
dass "die 'Einpassung' von Buchstaben - die Zuweisung der richtigen Menge an Platz zu jeder Seite von ihnen, so dass sie zu Wörtern assoziiert werden, die ein ausgewogenes Verhältnis haben, ohne unansehnliche Lücken oder Staus - ein Prozess ist, der für den Erfolg eines Schriftdesigns grundlegend ist".Es ist in der Tat unmöglich, einen kohärenten Satz von Zeichen zu erstellen, ohne sie in Kombination zu studieren. Und frustrierenderweise scheint es keine absolute Formel zu geben, mit der sich alle Zeichen perfekt in jede Schriftart einpassen lassen: Die korrekten Abstände sind das Ergebnis einer Kombination aus einer vernünftigen Beurteilung des Auges und der individuellen Gestaltung jeder Glyphe.Kreditbriefe
Ziel ist es, alle Glyphen innerhalb eines Wortes durch optische Anpassungen und die Schaffung angenehmer Texturen in Texten gleich weit voneinander entfernt zu platzieren. Allerdings können auch die persönlichen Lesegewohnheiten in Bezug auf bestimmte Schriftstile oder die Art und Weise, wie ein Text gesetzt wird, eine wichtige Rolle dabei spielen, was für den Einzelnen mehr oder weniger lesbar ist.
In seinem Aufsatz von 1970
Adrian Frutiger erklärte, dass bei der Gestaltung von Schriften "jeder Buchstabe einer Grundform entsprechen muss, die im Unterbewusstsein einer großen Masse von Lesern verankert ist". Die Lesbarkeit von Textschriften hängt also mit dem Vorhandensein einer Gruppe von Standardformen in ihrem Design zusammen. Da diese gemeinsamen Merkmale der Buchstabenformen in Textschriften vorhanden sind, erscheint es sinnvoll, sich einfache Schritte oder Systeme vorzustellen, mit denen diesen gemeinsamen Formen Standardmengen an Weißraum zugeordnet werden.Im Folgenden erkläre ich einige wichtige optische Konzepte, die für den richtigen Abstand von Buchstaben entscheidend sind, und gebe dann einige Tipps, wie man den Abstand einer Schrift auf logische Art und Weise einrichten kann.Buchstabenformen in der Fototypografie
Eine Folge von verschiedenen Formen aufteilen
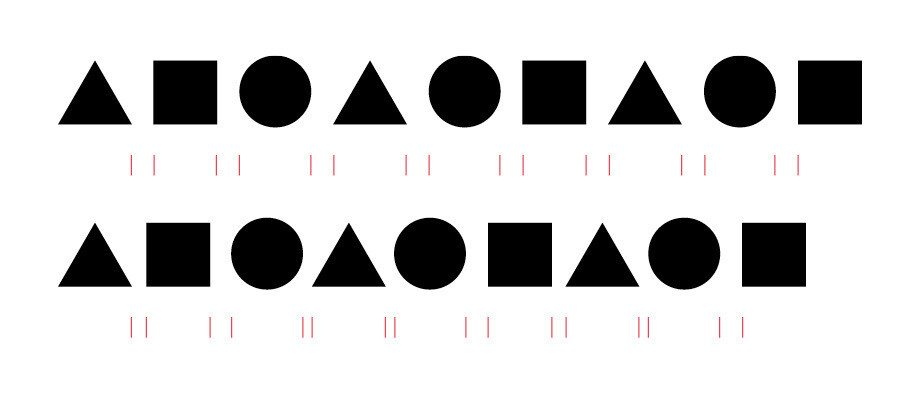
Wenn man verschiedenen Formen gleichmäßig verteilte Mengen an weißem Raum seitlich zuweist, muss man zunächst bedenken, dass die Beurteilung des Auges wichtiger ist als jeder arithmetische Parameter. Wenn wir eine zufällige Abfolge von Quadraten, Kreisen und Dreiecken betrachten und versuchen, die weißen Flächen zwischen ihnen visuell auszugleichen, sind die Ergebnisse besser als ein fester Abstand zwischen diesen Formen.
[Abb. 1][Abb. 1]: Im ersten Beispiel wurde den Formen ein fester Abstand zwischen den Formen zugewiesen. Oben sind die Formen visuell beabstandet. Im zweiten Beispiel ist zu erkennen, dass die Abstände je nach der unterschiedlichen Kombination der Formen Standards folgen.

Das bedeutet, dass wir den Seiten einer Buchstabenform je nach ihrer Form unterschiedlich viel Weißraum zuweisen müssen.
Ausgleich zwischen internen und externen Leerräumen in Buchstabenformen
Wie wir alle wissen, haben einige Buchstaben interne Leerräume und Serifen. Diese können auch einen Einfluss auf den korrekten Abstand haben, der den Seiten der einzelnen Buchstaben zuzuordnen ist, und so sind Anpassungen der Buchstabenbreiten und -formen während des Abstandsverfahrens möglich.
Um eine gleichmäßige Farbgebung des Textes zu erreichen, sollte der Anteil der weißen Flächen innerhalb und außerhalb der Glyphen, die Zähler haben, ausgeglichen sein. Der niederländische Grafik- und Schriftdesigner und Autor Fred Smeijers bezieht sich in seinem Buch auf dieses Gleichgewicht von Schwarz und Weiß
wenn er sagt, dass die Abstände zwischen den Buchstaben "im Gleichgewicht zueinander und gleichzeitig im Gleichgewicht zu den Abständen innerhalb der Buchstaben sein müssen".Smeijers erklärt auch, dass Zeichen mit offenen Zählern schwieriger zu platzieren sind, weil "es keine klare Grenze zwischen dem Raum, der zum inneren Bereich des Zeichens gehört, und dem Raum, der zum Bereich zwischen den beiden Zeichen gehört, gibt", und daher "helfen Serifen dem Designer ..., den inneren und äußeren Raum eindeutiger und einfacher zu definieren".Counterpunch
[Abb. 2]Dies ist zum Teil der Grund dafür, dass Serifenschriften als besser lesbar gelten und auch heute noch für die meisten textbasierten Bücher oder im Editorial Design gewählt werden.
[Abb. 2]: In einer Serifenschrift wie

der Innenraum eines "z" ist stärker durch die Serifen definiert als bei einer serifenlosen Schrift wieFS Elliot®.Das Problem des gleichzeitigen KontrastsFS Sally®
Die Problematik des Schwarz-Weiß-Ausgleichs wird durch die Mechanismen des menschlichen Auges zusätzlich erschwert. Der Schriftgestalter David Kindersey erklärte in seinem
: "Weiß ist weißer als Weiß direkt neben Schwarz. Wenn die Abstände zu eng sind, kann diese Erhöhung der Intensität das Bild aushöhlen."Aus diesem Grund sollten enge Abstände zwischen den Buchstaben vermieden werden, wenn sie im Text verwendet werden. Die Verringerung der Buchstabenabstände war eine Angewohnheit, die einige Designer entwickelten, als der Fotosatz und die ersten Computersysteme aufkamen und Möglichkeiten für Anpassungen boten, die zuvor mit den festen Breiten von Metalllettern und Matrizen von Heißsatzsystemen unmöglich waren. Tracy bemängelt, dass sich diese Angewohnheit negativ auf die Textstruktur auswirkt, indem sie die weißen Zwischenräume betont, wenn Buchstaben mit Zählern versehen sind, und dunkle Bereiche schafft, wenn Buchstaben mit vertikalen Strichen nahe beieinander stehen.Aufsatz über den optischen Buchstabenabstand und seine mechanische Anwendung
[Abb. 3]und

deren Abstände zu eng sind. In beiden Fällen kann man die fehlende Proportion zwischen den inneren und äußeren weißen Bereichen der Buchstaben und die daraus resultierende Betonung des weißen Raums der Zählwerke erkennen.Vertikale optische ZentrenFS Sally®Für jede Glyphe müssen die Seitenzahlen entsprechend ihrer korrekten vertikalen optischen Mitte festgelegt werden. Dieser muss mit dem Auge ermittelt werden, da er mit der Form der Glyphe, dem Vorhandensein von innerem Weißraum und dem Vorhandensein von Serifen zusammenhängt. Die mathematische vertikale Mitte der Glyphen ist die vertikale Mitte zwischen der linken und der rechten Projektion des Buchstabens und stimmt nur bei exakt symmetrischen Glyphen mit der vertikalen optischen Mitte übereinFS Hackney®
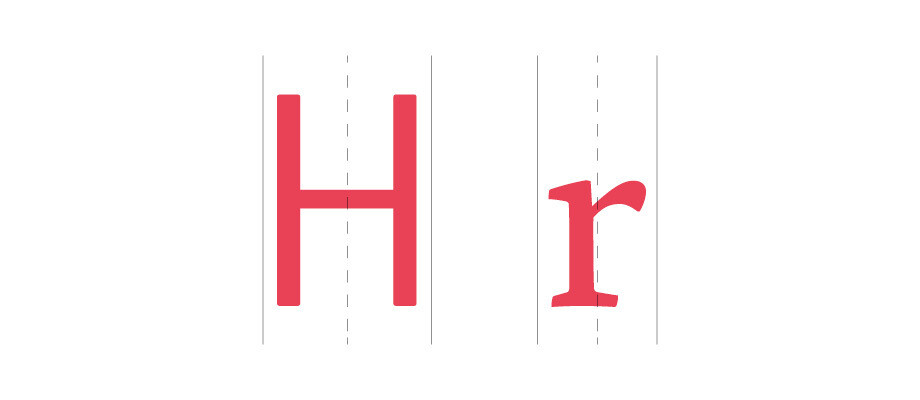
. Deshalb erhalten die Glyphen "O" und "H", wenn sie eindeutig symmetrisch sind - und somit eine vertikale Betonung im Falle des "O" oder die gleichen Serifengrößen und -längen auf beiden Seiten im Falle eines geriffelten "H" aufweisen -, auf jeder Seite den gleichen Platz.
[Abb. 4]Das "H" kann sowohl den optischen als auch den mathematischen Mittelpunkt an der gleichen vertikalen Position haben. Dies ist nicht der Fall bei[Abb. 4]:

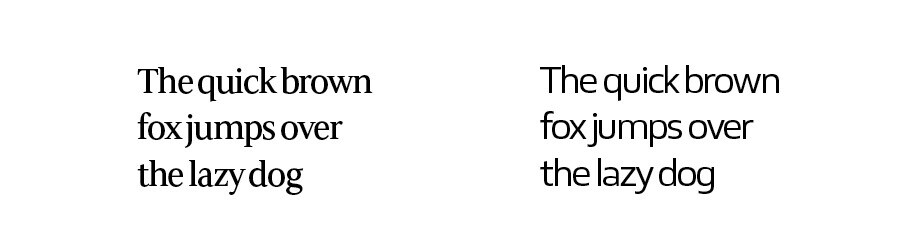
r", wobei der optische Mittelpunkt leicht links vom mathematischen Mittelpunkt liegt.Der Einfluss von Ober- und UnterlängenFS Truman®Obwohl Ober- und Unterlängen bekanntermaßen von grundlegender Bedeutung für die Erkennung von Wortformen und Buchstaben sind, scheint der vertikale Aspekt der Formen zwischen der x-Höhe und der Grundlinie (oder der Versalhöhe und der Grundlinie) einen größeren Einfluss auf die Abstände zu haben als die Länge der Ober- und Unterlängen.FS Brabo®
[Abb. 5]
[Abb. 5]: Wenn wir mit der Verlängerung oder Verkürzung von Ober- und Unterlängen in einer Schrift experimentieren (hier ist eine bearbeitete Version von), wird deutlich, dass es vor allem darauf ankommt, den Abstand zwischen der Grundlinie und der x-Höhe der Kleinbuchstaben gegen ihre Zähler auszugleichen, und nicht auf die Länge der Ober- und Unterlängen.

FS BraboWie man mit dem Abstand einer Schrift beginntEin Schriftbild kann nicht gut sein, wenn die Abstände schlecht sind. Unser Auge ist das wichtigste Werkzeug, wenn es um die Gestaltung von Schriften geht, aber nach ein wenig Übung wird ein Typograf feststellen, dass diese anfänglich komplexen Konzepte natürlicher werden. Sie lassen sich dann auf jede andere grafische Arbeit übertragen: Typografie für Plakate oder Bücher, Logotypen, Zeichnungen usw.
Bei der digitalen Schriftgestaltung werden die grundlegenden Abstände durch die Zuweisung numerischer Werte für das Seitenverhältnis an der linken und rechten Seite jeder Glyphe in Ihrem Font-Editor erzeugt. Es gibt Abstandsmethoden, die als Hilfsmittel für die Anwendung aller hier vorgestellten optischen Konzepte auf eine Gruppe von Glyphen mit ähnlichen Formen auf der linken oder rechten Seite betrachtet werden können - mit anderen Worten, die Verwendung ähnlicher numerischer Werte für ähnliche Seitenabstände. Wie bereits erwähnt, handelt es sich bei diesen Methoden jedoch nicht um Wunderformeln, mit denen sich die Abstände für jede Schrift auflösen lassen, obwohl sie als Ausgangspunkt für eine korrekte Anpassung der Zeichen durchaus geeignet sind.
Ich werde nun ein einfaches Startverfahren skizzieren, das wir bei der Gestaltung unserer FS-Schriften verwenden und das auch erweitert und für den Abstand von Schriften in anderen als den lateinischen Skripten verwendet werden kann.
Großbuchstaben Abstand
Es gibt drei Standard-Großbuchstaben, die sowohl in serifenlosen als auch in serifenbetonten Schriften häufig verwendet werden.
[Abb. 6]
a) Gerade Stämme mit geraden Stämmen (größerer Abstand)b) Gerade Stängel mit runden Stängeln (Zwischenraum)
- c) Runde Stiele mit runden Stielen (kleinerer Raum)
- [Abb. 6:] Abstände: (links) gerade Stiele mit geraden Stielen, (Mitte) gerade Stiele mit runden Stielen, (rechts) runde Stiele mit runden Stielen.
- Beginnen Sie mit dem "H" und dem "O", da sie die geraden und runden Standards zu ihren beiden Seiten enthalten. Dann müssen wir die seitlichen Räume um sie herum harmonisch erzeugen, indem wir eine Sequenz eingeben, die die drei oben beschriebenen Intervalle a, b und c umfasst:

- HHHOOHHHH
OOOHHOOO
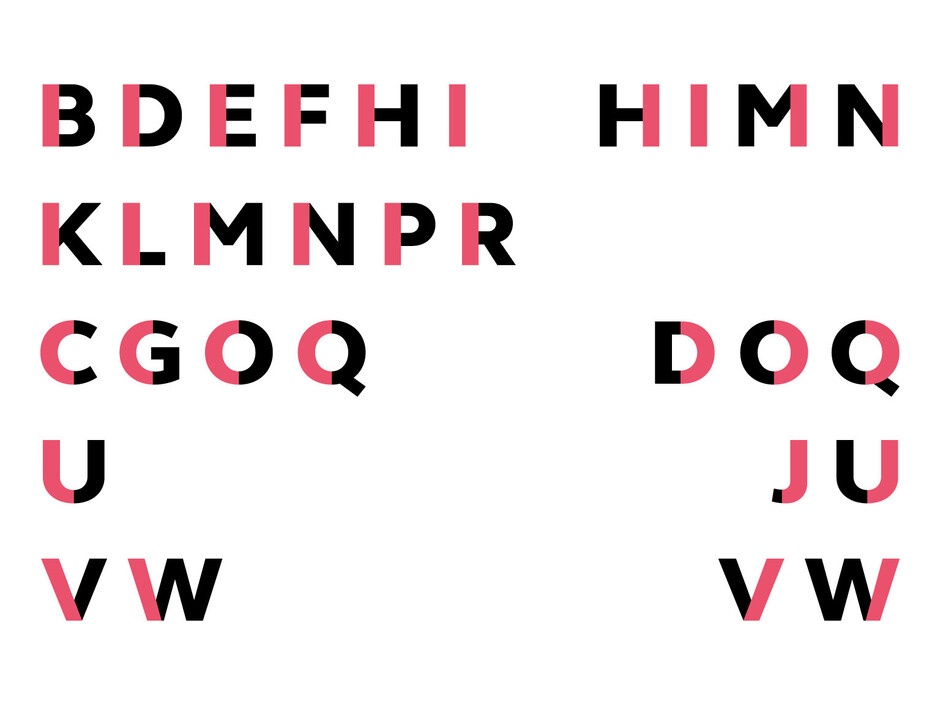
Wir können dann alle Großbuchstaben nach der Ähnlichkeit ihrer Form mit der linken und rechten Seite (und den Seitenteilen) gruppieren, wie unten gezeigt
.
[Abb. 7]FS Elliot[Abb.7] Beispiel für die Gruppierung von Standardformen (Großbuchstaben) in

Anschließend wird jeder der Großbuchstaben zwischen drei "H" und drei "O" in separaten Zeilen platziert, wie folgt:HHHAHHHH
OOOAOOO
HHHBHHH
OOOBOOO
...und so weiter bis zum "Z". Jetzt sind die Großbuchstaben auf Abstand.
Abstand zwischen Kleinbuchstaben
Nach einer ähnlichen Logik wie bei den Großbuchstaben-Standardabständen definieren wir zunächst "n" und "o" als unsere Hauptbuchstaben. Da die Kleinbuchstaben in der Regel kleinere Formen als die Großbuchstaben haben und somit auch kleinere Zähler und innere Leerzeichen, müssen sie kleinere Seitenwerte haben als die Großbuchstaben. Wir müssen also damit beginnen, diese beiden Sequenzen korrekt voneinander abzusetzen:
nnnoonnnn
ooonnooo
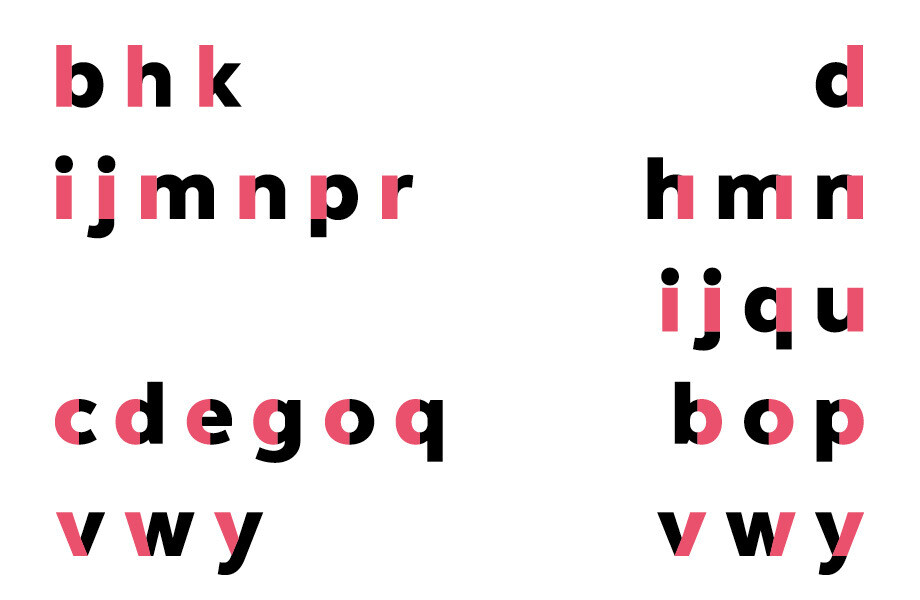
Dann können wir alle Kleinbuchstaben wieder nach der Ähnlichkeit ihrer Formen auf der linken und rechten Seite gruppieren, wie unten gezeigt.
[Abb. 8]
[Abb. 8] Beispiel für die Gruppierung von Standardformen (Kleinbuchstaben) inFS Elliot

Dann platzieren wir jeden der Kleinbuchstaben zwischen drei "n" und drei "o", wobei wir daran denken, dass Formen von Buchstaben, die sich in derselben Gruppe befinden, gleich viel Platz zu ihren Seiten erhalten müssen:nnnnannn / oooaooo
nnnbnnnn / ooobooo
... und so weiter bis zum "z". Nun werden auch die Kleinbuchstaben in Abständen geschrieben.
Kerning
Als Nächstes kommt die Erstellung von Verfeinerungen zwischen bestimmten Buchstabenpaaren - oder Kerning - an die Reihe. Es ist sinnvoll, alle möglichen Buchstabenkombinationen in Ihrem Zeichensatz zu testen, um zu beurteilen, ob Sie einen positiven oder negativen Kerning-Wert hinzufügen müssen. Ein konsistenter und ausgewogener Grundabstand reduziert die Anzahl der benötigten Kerning-Paare erheblich. Deshalb ist es so wichtig, dass Sie Ihr Design zu einem guten Punkt bringen, an dem alle Glyphen einen sehr guten Abstand haben, bevor Sie das endgültige Kerning hinzufügen.
Alle Fontsmith-Schriften durchsuchen.
The creation of refinements between certain letter pairs – or kerning – comes next. It’s good to test every possible combination of letters in your character set to judge if you’ll need to add a positive or negative kerning value. A consistent and balanced basic spacing considerably reduces the number of kerning pairs needed. That’s why it’s so important to get your design to a good point, with all of your glyphs very well spaced, before adding any final kerning.















