Handbuch: Typografische Hierarchie

Einer der wichtigsten Aspekte der Kommunikation mit Schrift ist die Schaffung einer starken typografischen Struktur. Sie schafft eine klare Hierarchie, die Informationen deutlich vermittelt und Sinn vermittelt. Sie ermöglicht ein einfaches Scannen und Verstehen, hebt Schlüsselbotschaften hervor und unterscheidet zwischen verschiedenen Ebenen von Informationen.
Dieses Ordnungssystem bzw. dieser Fahrplan wird durch die Verwendung von typografischen und räumlichen Elementen erreicht. Die folgenden Faktoren tragen zur Entwicklung einer effektiven typografischen Hierarchie bei:
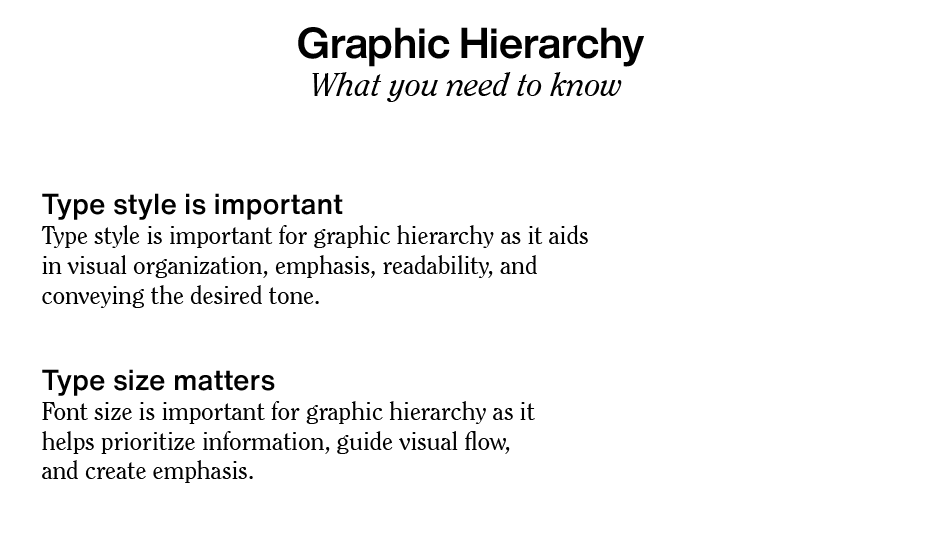
Typ Stil
Schriftart und -stärke spielen eine wichtige Rolle bei der Festlegung der typografischen Hierarchie, insbesondere bei Überschriften und Untertiteln. Fette (und in manchen Fällen sehr helle), dekorative oder markantere Schriftarten erregen Aufmerksamkeit und vermitteln Bedeutung.
Typ Größe
Das Auge des Betrachters wird in der Regel zuerst von der größten Schrift angezogen (das ist in der Regel, aber nicht immer, die Überschrift) und wandert dann weiter zu anderen Elementen. Obwohl Schlagzeilen meist am Anfang einer Seite erscheinen, ist dies keine Voraussetzung. Eine gut gestaltete Seite führt den Leser zur Überschrift und anderen wichtigen Elementen, egal wo sie sich befinden.

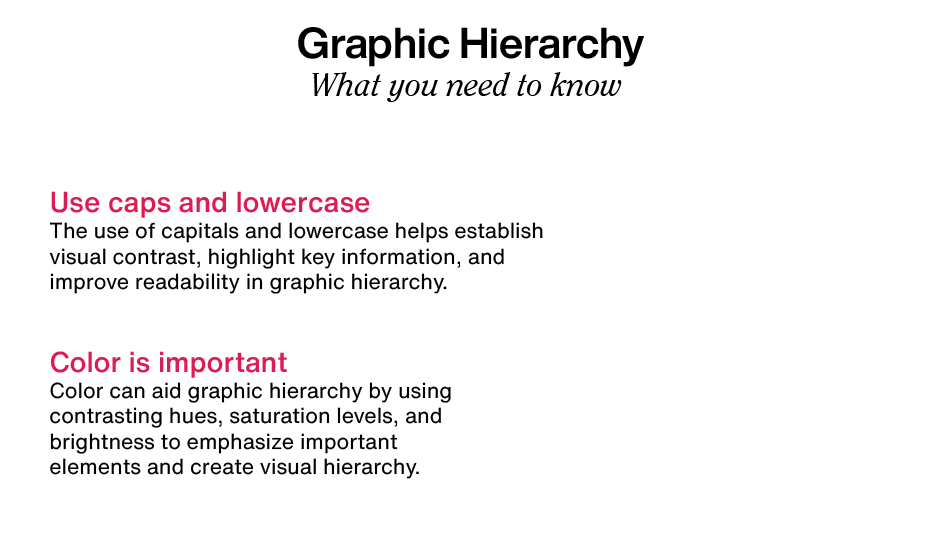
Farbe
Die Verwendung von Farbe kann entweder die Aufmerksamkeit auf ein Element lenken oder es in den Hintergrund rücken. Rote Schrift auf einer Seite mit überwiegend schwarzem Text sticht sofort ins Auge, während ein weniger wichtiges Element inmitten von schwarzem Text grau dargestellt wird, was es herunterspielt. Denken Sie daran, dass zu viel Farbe an zu vielen Stellen zu visueller Verwirrung führen kann, was ihre Wirksamkeit untergräbt.

Die Verwendung von Großbuchstaben in kleinen Mengen kann ein wirksames Mittel sein, um die Aufmerksamkeit auf sich zu lenken und Bedeutung zu signalisieren, insbesondere bei Überschriften oder Untertiteln. Seien Sie sich jedoch bewusst, dass Großbuchstaben die Lesbarkeit beeinträchtigen. Bei längeren Texten und kontextbezogenen Texten sollten Sie daher Groß- und Kleinbuchstaben verwenden.
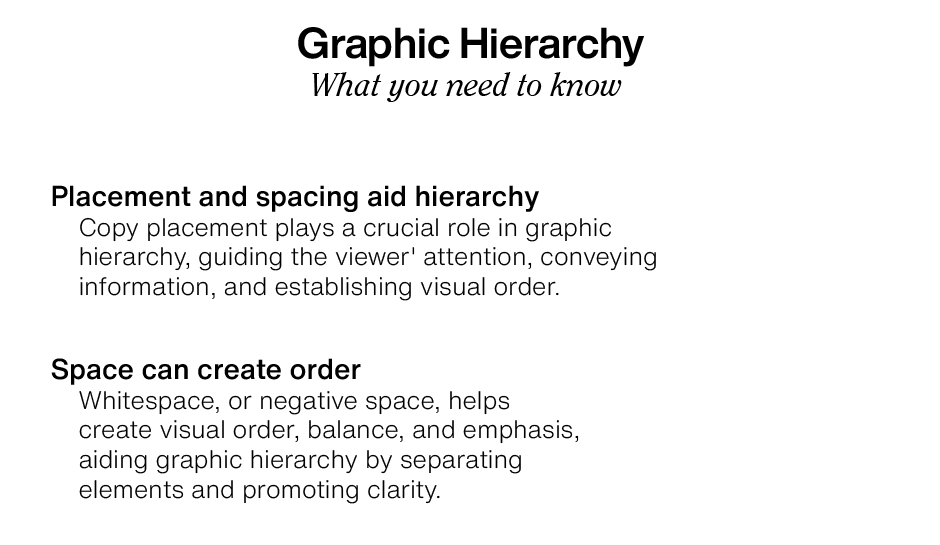
Die Platzierung aller Elemente sowie der Raum zwischen ihnen und um sie herum ist Teil der Gesamthierarchie. Stellen Sie die wichtigsten Informationen in den Vordergrund. Platzieren Sie alle verwandten Elemente zusammen, während Sie andere visuell trennen, um den Inhalt zu organisieren.
Ausrichtung
Die Art und Weise, wie Elemente ausgerichtet werden, kann einen Hinweis auf ihre relative Bedeutung geben. Die Zentrierung vermittelt in der Regel ein Gefühl von Wichtigkeit und wird häufig für Titel, Überschriften, Ankündigungen und Einladungen verwendet.

Whitespace
Verwenden Sie Weißraum oder negativen Raum, um die Aufmerksamkeit auf wichtige Elemente zu lenken. Zu viele Elemente auf einer Seite, die "visuelles Rauschen" erzeugen und den Betrachter verwirren oder ermüden können.
Ein gutes Design bietet visuelle Hinweise, die den Betrachter durch den Inhalt führen. Eine gute typografische Hierarchie ist wichtig, um die Wahrscheinlichkeit zu erhöhen, dass der Inhalt gelesen und verstanden wird.



















