Typographie accessible sur le web : Conception, application et aspects techniques

Phil Garnham Polices de caractères pour l'accessibilité
La conception de sites web réactifs est arrivée à maturité et de nouveaux modes de lecture et d'interaction avec le texte sont apparus. Avec les développements récents des technologies de polices "variables" réactives qui permettent aux polices de s'afficher avec des largeurs, des graisses et des contrastes différents, il est plus important que jamais d'être conscient des attributs des polices de caractères accessibles.
Le choix d'une police de caractères accessible peut sembler être une tâche décourageante. La pléthore d'informations concernant la conception, l'application et la méthodologie du code des caractères accessibles est tout à fait stupéfiante. Une chose est claire : la lisibilité du contenu est probablement l'objectif principal de presque tous les sites web. Les points présentés ici ont pour but de servir de caisse de résonance pour la réflexion et l'évaluation lors de la sélection d'une police de caractères pour votre marque.
Conception de caractères
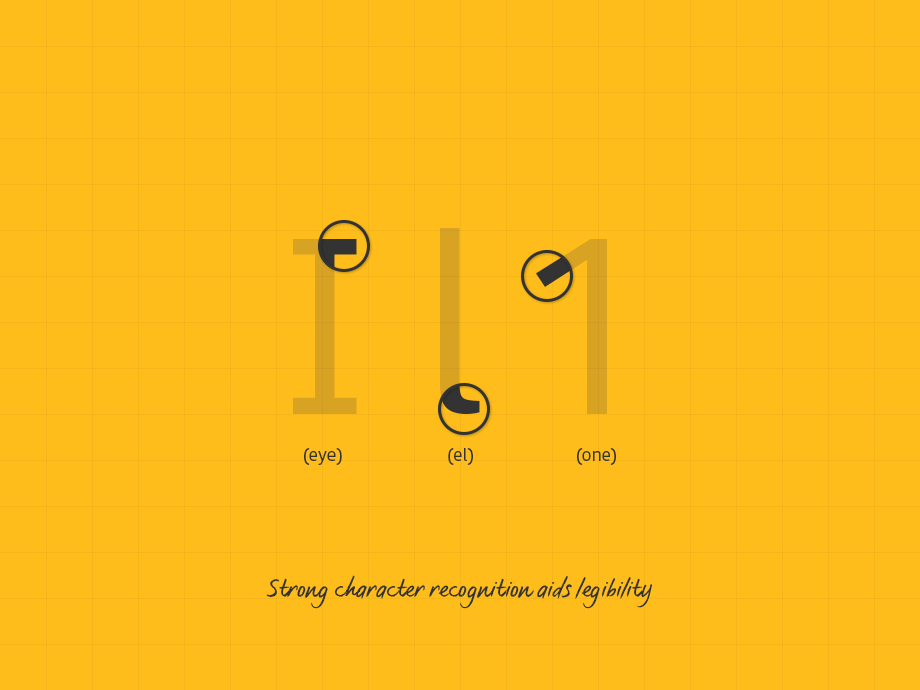
La lisibilité répond à la question suivante : "Pouvez-vous reconnaître cette lettre ou ce mot ?" "Pouvez-vous interpréter et comprendre ce mot ? La lisibilité s'intéresse à la question suivante : "Êtes-vous à l'aise dans l'expérience de la lecture ? La conception accessible est à la fois lisible et lisible.
Nos recherches, en collaboration avecLisibilité vs lisibilité :
Mencapont indiqué que les polices sans empattement étaient considérées comme le style le plus accessible. Le niveau de détail des lettres avec empattement a été jugé trop complexe par les personnes souffrant de troubles de la lecture. Les polices sans empattement ont une structure simplifiée ; leurs formes se rapprochent de l'écriture manuscrite que nous connaissons et sont donc jugées plus lisibles. Dans les navigateurs, les lettres sans linéaires s'affichent plus proprement à des tailles de pixels plus petites, en particulier dans les environnements de rendu les plus difficiles.Avec ou sans empattement :
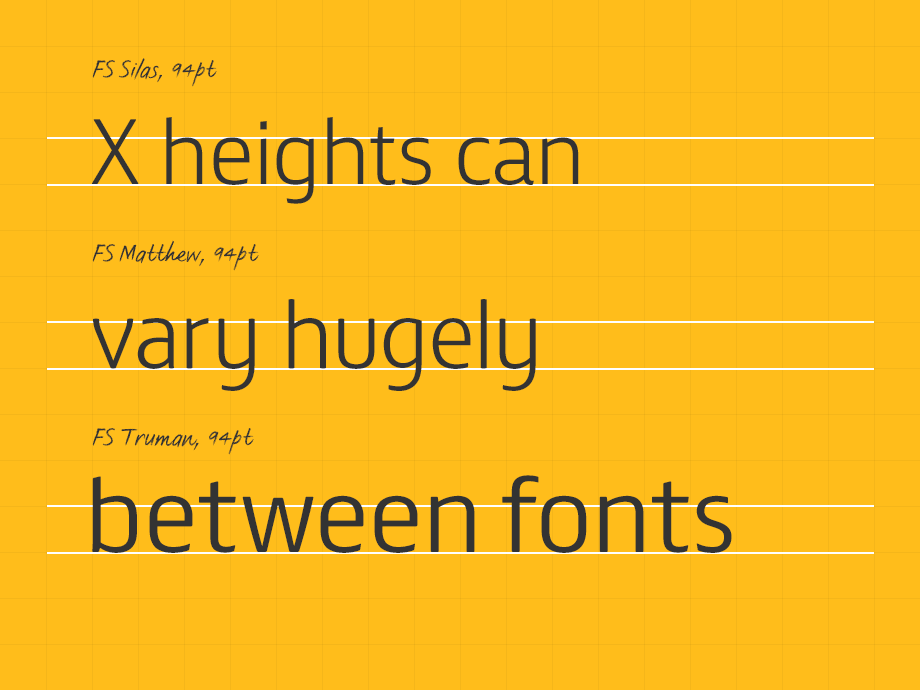
Une grande hauteur x et des proportions modérées à larges sont les plus accessibles. La hauteur x d'une police de caractères est importante car elle implique souvent un espace blanc plus important à l'intérieur d'une lettre, ce qui favorise la définition et la clarté. Les styles de largeur condensée et comprimée sont souvent présentés comme permettant une mise en page fluide et plus réactive. Il est important de comprendre qu'en utilisant une police condensée lorsque l'espace est limité (mobile), vous risquez également de réduire l'accessibilité. Il est essentiel de procéder à des tests approfondis des polices utilisées dans leur contexte.Formes de lettres :

Les indices sont une couche supplémentaire de données dans une police qui décrit le degré d'activation ou de désactivation d'un pixel afin d'améliorer la qualité d'une lettre à une taille de pixel spécifique. Malgré l'amélioration de la résolution des écrans, l'attribution d'indices aux polices reste un processus essentiel de la conception des caractères. La plupart des fonderies automatisent cette opération et obtiennent de très bons résultats, mais il faut rester prudent. Aucune indication ne permettra à une police à fort grammage d'avoir une bonne apparence à une taille de 12 px.Proportions de la police :
Indice :Type d'application
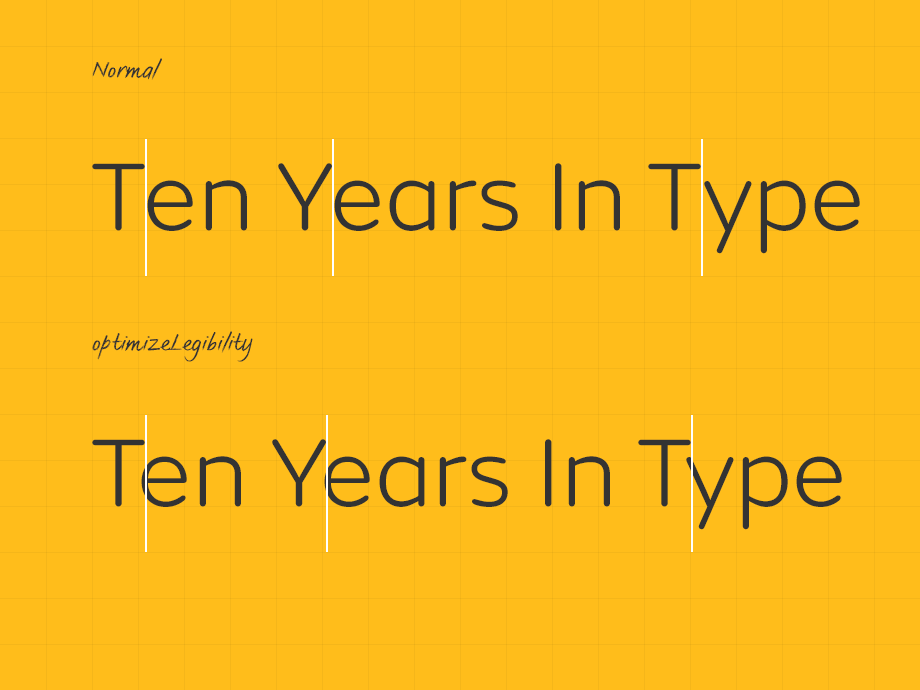
Établissez une hiérarchie en attribuant des rôles à chaque police. Une hiérarchie permet à l'œil de décomposer l'information en une expérience claire. Utilisez des graisses ouvertes et moyennes pour les sous-titres et le corps du texte. Mettez en place un test pour évaluer les différents navigateurs et environnements, ou utilisez la fonction
Pile de navigateurspour une vue d'ensemble. Le poids peut varier considérablement d'un environnement à l'autre. Si vous le souhaitez, mettez en placepour équilibrer l'apparence.La taille est importante. N'oubliez pas que chaque police se situe à une échelle différente sur le corps typographique et que les tailles réelles peuvent varier considérablement d'une police à l'autre. 14 px dans une police peut être équivalent à 18 px dans une autre. La taille moyenne d'un corps se situe entre 14 et 16 px. En règle générale, la taille de 16 px et plus est considérée comme la plus large. La taille des polices peut également avoir un impact sur la qualité du rendu. Trouvez les points de repère qui offrent les meilleurs résultats de rendu pour vos principales plates-formes.Poids :
Donnez de l'espace aux caractères pour qu'ils respirent. L'œil doit pouvoir passer facilement d'une ligne à l'autre. Les lignes directrices relatives à l'accessibilité du contenu Web recommandent une valeur de 1,5 pour le corps du texte. Évaluez, réduisez ou augmentez cette valeur si nécessaire.Taille :

La lecture de longues lignes de texte est éprouvante pour les yeux. Les recherches indiquent que la longueur moyenne d'une ligne en ligne est d'environ 70 à 80 caractères. Limitez les lignes à 16 mots maximum.Hauteur de ligne :
Un texte centré n'est pas un texte accessible. Le centrage crée différentes positions de départ. Cela pose des problèmes aux malvoyants.Longueur de la ligne :
N'utilisez jamais les "TOUTES CAPITALES" dans le corps du texte. Utilisez les petites capitales si une capitalisation de courte durée est nécessaire. Elles sont idéales pour l'accentuation, les abréviations et les sous-titres.Type d'alignement :
Considérez la conception des ligatures - fi, fl etc... Ces lettres combinées peuvent ajouter de l'harmonie, mais aussi de la confusion pour les personnes souffrant de troubles de la lecture.TOUTES LES CAPS :
Comme tous les éléments visuels, les caractères doivent être suffisamment contrastés. Les caractères gris sur fond blanc peuvent être difficiles à lire si la grisaille et la police de caractères sont trop légères. NotreLigatures :
a des graisses finement "graduées" pour aider les utilisateurs à équilibrer son apparence. Les caractères blancs sur fond sombre "brillent" à l'écran, ils apparaissent plus serrés et certaines polices peuvent nécessiter des ajustements de l'espace entre les lettres.Couleur :FS Untitled® (sans titre)Type techniques
Les connexions lentes (mobiles) et les fichiers de police volumineux ralentissent le chargement des textes. Un seul fichier WOFF contenant un jeu complet de caractères européens pèsera entre 30 et 50 Ko. Les états FOUT (Flash of Unstyled Text) ou FOIT (Flash of Invisible Text) doivent être pris en considération. FOIT est le navigateur par défaut prédominant et, en termes d'esthétique, FOIT est souhaitable, mais en termes d'accessibilité, FOUT est certainement la voie à suivre. Il vaut mieux voir un peu de contenu que pas de contenu du tout. L'objectif est d'afficher le texte dans une zone de repli jusqu'à ce que toutes les polices Web soient chargées. Mettre en œuvre avec
et définir un cookie, ce qui permet de minimiser le FOUT au fur et à mesure que l'internaute avance dans le site. Vous pouvez également définir le nouveau descripteur CSS font-display, qui permet de configurer le chargement des polices via CSS. Plus d'informations à ce sujet.Chargeur de webfontsLa sélection est limitée, en particulier sur mobile. Jordan Moore'sStratégies de chargement des polices :
tableau de compatibilité de la solution de repli mobileillustre le problème. Lors de la sélection d'une solution de repli, essayez d'obtenir des poids et des proportions similaires. Ajustez les paramètres de la solution de repli pour qu'elle corresponde à la taille de police choisie. Informez votre décision en superposant la police accessible que vous avez choisie à la police de repli et jugez de son adéquation.Polices de secours :
Il faut des années d'efforts et d'investissements pour développer une police de caractères de haute qualité. Compte tenu du rôle important que jouent les polices de caractères dans tous les projets web, il est normal que vous preniez des mesures pour protéger l'investissement qu'elles représentent. Utilisez CORS pour déployer les polices de caractères, en veillant à ce que seuls les sites autorisés aient accès aux fichiers.le rendu de texte :

Chez Fontsmith, nous nous efforçons de rendre les caractères aussi accessibles que possible. Notre police accessibleProtection des polices de caractères :
est disponible avec un jeu Pro couvrant plus de 150 langues. Nous avons travaillé avec des groupes de signalisation et de protection de l'environnement pour créer une police de caractères d'orientation du 21e siècle.FS Millbank® - Le système de gestion de l'information de l'Union européenneL'objectif est d'aider à la navigation dans des environnements très fréquentés.Une version antérieure de cet article a été publiée dans Net Magazine.FS Me® - Le système de gestion de l'information (FS Me®)
Les fichiers de polices variables pour le web se profilent à l'horizon et la flexibilité d'une famille de polices aujourd'hui standard sera bientôt grande ouverte. Le concepteur et le développeur pourront adapter le poids et la largeur des polices de caractères utilisées sur un site et dans des environnements spécifiques. Créons un web plus lisible grâce aux principes de base de la typographie accessible en ligne.
Parcourir tous les caractères Fontsmith.
















