FS Millbank® - A quoi doit ressembler la typographie de l'orientation ?

Partage des connaissances
Les caractères et la typographie font partie intégrante du monde moderne dans lequel nous vivons aujourd'hui. Aujourd'hui plus que jamais, nous sommes entourés de signes, d'icônes et d'informations visuelles qui nous disent d'aller ici, là ou quelque part. Pouvez-vous imaginer un monde sans direction graphique ou sans orientation visuelle ?Stuart de Rozario
Jason et Phil m'ont approché avec l'idée de créer une police de caractères pour la signalisation - quelque chose qui rivaliserait et remettrait en question les formes de signalisation Frutiger et Helvetica testées et éprouvées, presque omniprésentes, que nous voyons si souvent autour de nous aujourd'hui. Après avoir examiné la multitude de polices de caractères qui servent à la typographie de signalisation, j'ai effectué des recherches approfondies sur les critères très variés qui font la réussite d'une police de caractères de signalisation, et une partie essentielle de ces recherches a consisté à rencontrer les principaux concepteurs de signalisation de l'industrie pour connaître les exigences auxquelles ils sont confrontés lorsqu'ils sélectionnent les polices de caractères appropriées pour leurs projets. Les résultats de mes recherches m'ont également appris que dans ce monde technologique en constante évolution, nous exigeons beaucoup plus des polices de caractères et de la façon dont les formes de lettres et les mots réagissent aux différentes conditions de l'environnement - comme un mauvais éclairage, des perspectives de vue différentes et la tentative de déchiffrer des informations dans des espaces encombrés pendant les déplacements.Il fallait également tenir compte de l'aspect des caractères à l'écran en différentes tailles pour les appareils, les applications, les itinéraires et les affichages électroniques, ainsi qu'à l'impression. Un voyage ardu mais passionnant m'attendait. Grâce à l'analyse de caractères de signalisation largement utilisés sur différents tests de longueur de ligne, la façon dont ils diffèrent en proportion par rapport au chapeau à la hauteur x, l'espacement entre les caractères, les caractéristiques des glyphes, les combinaisons de lettres, le poids ou l'épaisseur des tiges et les proportions, les ouvertures et l'efficacité des empattements sur les lettres clés telles que "I", "i" et "l", toutes ces informations m'ont donné une étincelle d'inspiration pour concevoir quelque chose de nouveau.
J'ai utilisé ma méthode préférée pour dessiner avec un crayon et du papier, ce qui m'a permis de penser visuellement et de noter rapidement mes pensées et mes idées - les premières esquisses ont constitué un excellent point de départ. J'ai ensuite dessiné les lettres de base, plus précisément A, H, K, O, a, e, g, n et les chiffres 1, 2 et 3. Je savais dans quelle direction je voulais que la police de caractères aille. Quelque chose d'audacieux et de percutant, de solide et de robuste, mais d'humain et de plein de personnalité, de sans effort et de polyvalent, tout en espérant créer une police de caractères qui résistera à l'épreuve du temps et gardera sa fraîcheur dans les années à venir.
Dans le but de concevoir et de développer une police de caractères hautement lisible, fonctionnelle mais distinctive, la force motrice de mon processus de réflexion a été de m'assurer que la police était aussi claire que possible - je voulais éliminer tous les caractères ambigus possibles. La meilleure façon d'y parvenir était de tester la police dans une variété de tailles pour reproduire l'utilisation en petite taille, comme sur un totem d'information à partir de 6 pt jusqu'aux grands écrans numériques de départ à 900 pt. Lorsque les écrans lumineux sont en situation de rétroéclairage, les lettres et les mots semblent briller, se déformer et provoquer des halos (la diffusion de la lumière au-delà de ses limites propres provoque un effet de halo qui entoure les lettres, ce qui fait paraître la police plus lourde), j'ai créé des tests de flou à l'écran pour reproduire cet effet. Mes recherches ont également montré que les concepteurs d'outils d'orientation souhaitaient disposer de jeux de graisses positives et négatives. J'ai créé une gamme de graisses négatives afin d'obtenir un équilibre visuel correct entre l'utilisation de la FS Millbank sur une couleur claire ou foncée. Des tests positifs et négatifs utilisant la police dans différentes tailles de points à l'écran et sur papier ont été utilisés dans le cadre du processus de test global.
L'affichage des lettres floues et déformées m'a permis de me concentrer sur la structure squelettique de base des glyphes et de mettre l'accent sur certaines parties où les formes devenaient illisibles ou difficiles à déchiffrer, par exemple : un "a" à un seul niveau ressemble-t-il à un "o" ? de même, le "l" minuscule peut ressembler à un chiffre 1. L'espacement des lettres peut également se fragmenter et se confondre s'il n'est pas pris en compte de manière appropriée.
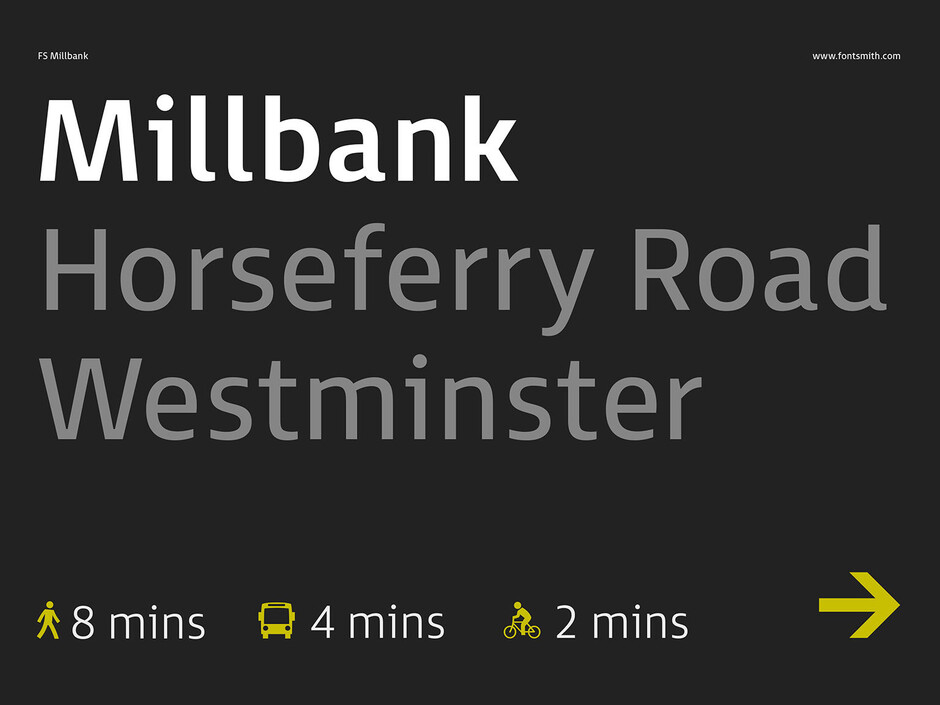
Cependant, aucune police de caractères ne peut être complète sans un ensemble d'icônes qui complètent la famille de caractères. La conception d'un jeu d'icônes pose ses propres problèmes : les icônes peuvent-elles tenir en petite taille ? Sont-elles immédiatement reconnaissables ? Ces questions sont primordiales lors de l'élaboration du jeu d'icônes. J'ai donc commencé par concevoir une grille circulaire complexe en utilisant les proportions de la police Cap et j'ai esquissé des icônes clés telles que les chiffres, les flèches, la voiture et l'avion afin d'évaluer le caractère général et la personnalité qui me semblaient appropriés. Le jeu d'icônes FS Millbank comprend 172 icônes couvrant un large éventail d'applications telles que les flèches, les transports, les informations générales et l'interface utilisateur, conçues pour aider les gens à se déplacer.
FS Millbank constitue la solution parfaite lorsqu'une clarté optimale est absolument essentielle. Le résultat global est une police de caractères d'une beauté qui lui est propre. Elle coule de manière exquise, est résolument humaine et déborde de personnalité. Mais fondamentalement, elle est tout à fait lisible et conçue de manière experte pour la clarté.
-
Un grand merci à
,MaynardetWolfströmepour votre expertise en matière de balisage et votre soutien tout au long du projet. Nous vous en sommes très reconnaissants !Parcourir tous les caractères Fontsmith.ID de la villePopulousArt commercialMaynard Bois de HolmesWolfströme Populaire















