Qu'est-ce qui compte vraiment avec les polices de caractères web ?

Partage des connaissances
Nous avons beaucoup évolué depuis l'époque des polices de caractères sûres pour le web et il existe aujourd'hui un large éventail de polices de caractères parmi lesquelles choisir. La différence entre ce que l'on voit en ligne et ce que l'on voit à l'impression est encore grande, mais l'écart se réduit-il au fur et à mesure que la technologie progresse ? Selon les archives HTTPJason Smith
/Mais il y a encore beaucoup d'idées fausses sur ce qui fonctionne en ligne. Les choses évoluent rapidement et les règles changent en permanence. Si l'on ajoute à cela des conseils confus et souvent contradictoires dans diverses publications et blogs, il peut être difficile de savoir quelles sont les meilleures pratiques actuelles.Les marques optent donc pour ce qu'elles considèrent comme un choix sûr et ratent une occasion unique de se démarquer de leurs concurrents, alors que la police de caractères est souvent le seul atout visible de la marque. Certaines des polices les plus utilisées, comme Arial et Helvetica, ne sont pas les plus lisibles et les coûts de licence pour les polices omniprésentes sur les sites web peuvent être très élevés. On accorde trop d'importance à la conception de polices de caractères pour les très petits écrans. La conception de la marque et de l'interface utilisateur devrait exposer l'architecture de la marque à travers tous les points de contact et, si elles sont conçues correctement, les polices de caractères de la marque devraient se traduire aussi bien vers le bas que vers le haut. L'interface, le design UX et la typographie ne consistent pas à rendre la police la plus petite et la plus claire possible. Il s'agit de rendre l'information aussi claire que possible. La taille est aussi importante en ligne qu'à l'impression, il faut donc faire preuve de bon sens avec les tailles .px et .pt.60% des sites web utilisent désormais des polices de caractères personnalisées
Il est communément admis que les polices sans empattement sont le choix le plus sûr pour plusieurs tailles d'écran, mais la vérité est que les polices avec empattement bien conçues peuvent également fonctionner et améliorer la lisibilité des textes plus longs. Pour ajouter à la confusion, toutes les fonderies proposent des polices de caractères pour le web, mais certaines se spécialisent dans des versions spécifiques pour le web, tandis que d'autres conçoivent des polices spécialement pour le web.
Quels sont donc les éléments les plus importants à prendre en compte ? Voici mes meilleurs conseils :
1. La lisibilité est et restera toujours importante. Les principaux éléments à prendre en compte sont une grande hauteur x, une faible ambiguïté entre les caractères et l'ouverture des guichets et des terminaux. Ces éléments sont également importants pour les documents imprimés hors ligne, mais en ligne, il y a davantage de variables à prendre en compte, comme la taille des écrans et les effets des affichages rétroéclairés. Il vaut la peine de se demander qui est votre public, quels appareils il utilise et comment rendre votre contenu aussi accessible que possible. Pour plus de détails, consultez cet article sur
3. Vérifiez quelles sont les langues prises en charge. Même si vous n'opérez que dans un seul pays, avez-vous des projets d'expansion dans d'autres pays et cela pourrait-il poser des problèmes si, par exemple, le russe n'est pas pris en charge alors qu'il s'agit d'un domaine potentiel de croissance ? L'adaptation des polices de caractères (lorsqu'une alternative similaire est trouvée) est souvent suffisante pour les langues dont la structure est très différente de celle du latin, comme le chinois ou l'arabe, et peut s'avérer plus rentable.
4. Les graisses sont très importantes. Sur le web, il doit y avoir une grande différence entre Regular et Bold. La couleur et l'anti-crénelage ont un effet sur l'explosion des pixels et le remplissage. Les arrière-plans positifs et négatifs doivent également être testés, car ils peuvent faire apparaître les graisses très différemment. Les polices de caractères telles que
ouFS Millbank® - Le système de gestion de l'information de l'Union européennequi présentent un grand nombre de variations de poids, peuvent contribuer à résoudre ces problèmes et à garantir un meilleur résultat global.5. Il y a deux options principales d'hébergement à considérer : L'auto-hébergement ou l'hébergement par l'intermédiaire d'un tiers comme Adobe TypeKit. Avec cette dernière option, vous ne recevez pas les fichiers de police vous-même, mais un petit bout de code à placer sur votre site web. Le principal avantage de cette option est qu'elle peut être considérablement moins chère pour les petits sites et que vous avez accès à de nombreuses polices de caractères provenant de différentes fonderies. L'avantage de l'auto-hébergement est que vous obtenez vous-même les licences des fichiers de polices, ce qui signifie que vous n'avez pas à dépendre d'un service tiers pour assurer le fonctionnement de vos polices.FS Untitled® (sans titre)
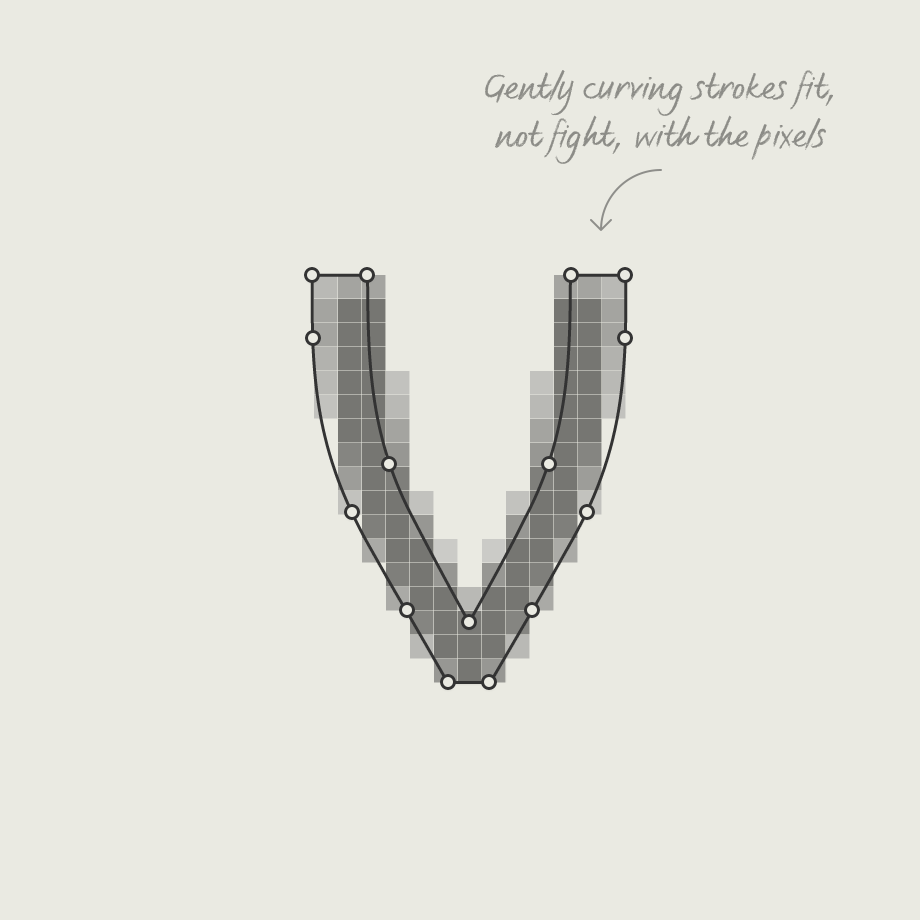
6. Indication : Malgré les améliorations apportées à la résolution des écrans, l'indication des polices de caractères reste un processus essentiel. Une fois que le caractère a été conçu, il est ajusté pour une lisibilité maximale sur les écrans d'ordinateur en tenant compte de la manière dont les formes sont rendues lorsqu'elles sont converties en groupes de pixels. Cette opération prenait autrefois beaucoup de temps, mais aujourd'hui, l'attribution manuelle des indices est beaucoup plus simple et ne devrait pas coûter les yeux de la tête. La plupart des fonderies automatisent le processus d'indication et ont mis en place des astuces astucieuses qui permettent d'obtenir un résultat tout à fait convenable. Certaines polices de caractères sont conçues pour être compatibles avec les pixels dès le départ, ce qui réduit encore davantage la nécessité de recourir aux indices.
7. Taille du fichier de la police. Contrairement aux images, les tailles de fichier des polices de caractères sont généralement relativement faibles, mais les temps de chargement sont importants et il convient donc de les réduire au minimum. Veillez à acheter une licence de police web authentique, car les fichiers auront été optimisés par le concepteur de la police pour une efficacité maximale. La conversion des fichiers de bureau en WOFF ou EOT via un logiciel tiers peut augmenter la taille du fichier (et constitue une violation massive des conditions de la licence).

Globalement, à mesure que les écrans et la technologie s'améliorent, le choix des polices de caractères s'élargit et les marques numériques se distinguent de plus en plus les unes des autres.
Parcourir tous les caractères Fontsmith.
















