Tipografía web accesible: Diseño, aplicación y aspectos técnicos

Phil Garnham Fuentes para la accesibilidad
El diseño web adaptable ha alcanzado la mayoría de edad y han surgido nuevos modos de leer y relacionarse con el texto. En combinación con los recientes avances en tecnologías de fuentes "variables" responsivas, que permiten que las fuentes se muestren en diferentes anchuras, pesos y contrastes, la concienciación sobre los atributos de las fuentes accesibles es ahora más importante que nunca.
Elegir un tipo de letra accesible puede parecer una tarea desalentadora. La gran cantidad de información sobre diseño de tipos accesibles, aplicaciones y metodología de código es asombrosa. Una cosa está clara: la legibilidad del contenido es probablemente el principal objetivo de casi todos los sitios web. Los puntos aquí expuestos pretenden ser una caja de resonancia para la consideración y evaluación a la hora de seleccionar un tipo de letra para su marca.
Diseño tipográfico
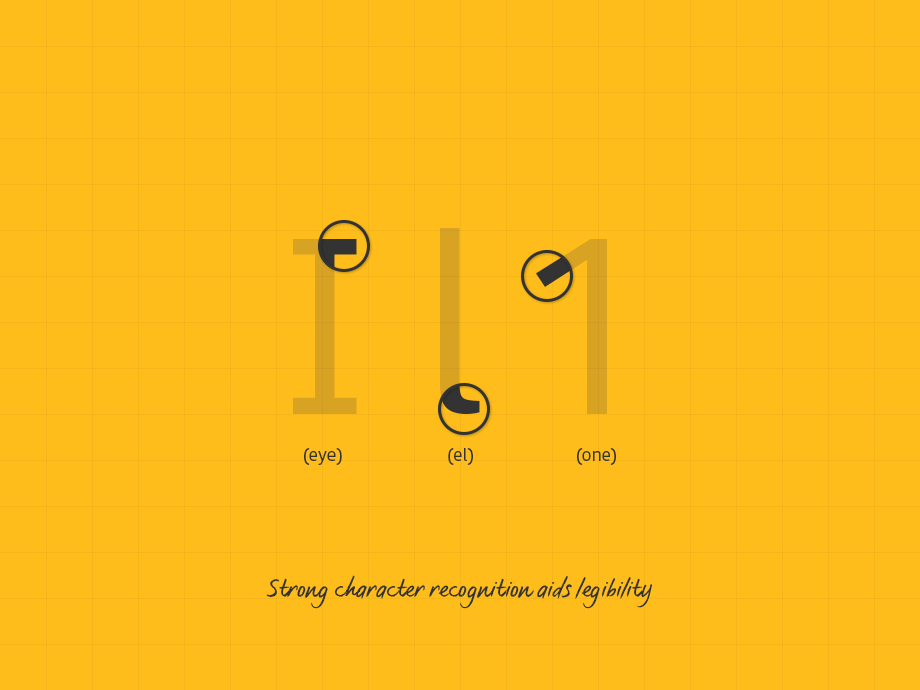
La legibilidad se refiere a la pregunta "¿Puede reconocer esta letra o palabra?" "¿Puede interpretar y comprender esta palabra?". La legibilidad tiene que ver con "¿se siente cómodo leyendo? El diseño accesible es a la vez legible y legible.
Nuestra investigación, en colaboración conLegibilidad frente a legibilidad:
Mencapindicaron que las fuentes sin gracias se consideraban el estilo más accesible. Las personas con problemas de lectura consideraban demasiado complejo el nivel de detalle de las letras con gracias. Las fuentes sin gracias tienen una estructura simplificada; sus formas se asemejan más a la caligrafía aprendida y, por tanto, se consideran más legibles. En el navegador, las letras sans monolineales se muestran más limpias en tamaños de píxel más pequeños, sobre todo en los entornos de renderizado más duros.Serif vs sans:
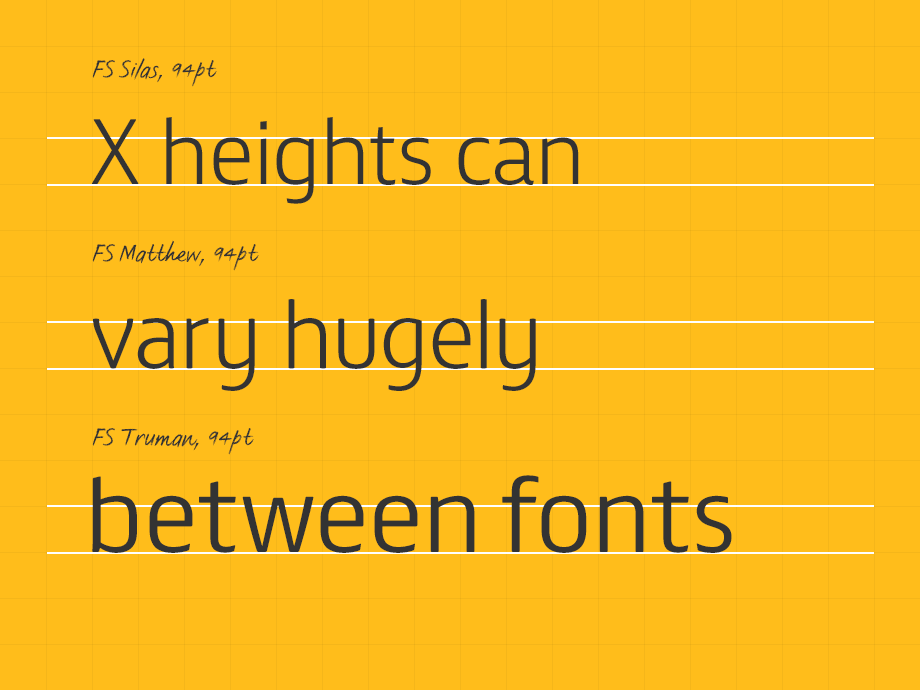
Una altura x grande y proporciones de moderadas a anchas es lo más accesible. La altura x de un tipo de letra es importante porque a menudo infiere un mayor espacio en blanco dentro de una letra, lo que ayuda a la definición y la claridad. A menudo, los estilos de anchura condensada y comprimida se promocionan porque permiten un diseño más fluido y sensible. Es importante tener en cuenta que, si se utiliza un tipo de letra condensado cuando el espacio es limitado (móvil), también se puede estar reduciendo la accesibilidad. Es fundamental realizar pruebas exhaustivas de los tipos de letra utilizados en cada contexto.Formas de letras:

Las sugerencias son una capa añadida de datos dentro de una fuente que describen el grado en que un píxel debe activarse o desactivarse para mejorar la calidad de una letra en un tamaño de píxel específico. A pesar de las mejoras en la resolución de las pantallas, el hinting sigue siendo un proceso esencial en el diseño tipográfico. La mayoría de las fundiciones automatizan el hinting y consiguen muy buenos resultados, pero hay que mantener las expectativas bajo control. Por mucho que se insinúe, una fuente de gran peso no se verá bien a un tamaño de 12px.Proporciones de letra:
Una pista:Tipo de aplicación
Establezca una jerarquía asignando funciones a cada fuente. Una jerarquía permite al ojo descomponer la información en una experiencia clara. Utilice pesos abiertos de gama media para los subtítulos y el cuerpo. Establezca una prueba para evaluar en varios navegadores y entornos o utilice
Pila de navegadorespara obtener una visión general. El peso puede cambiar drásticamente de un entorno a otro. Si lo desea, apliquepara equilibrar la apariencia.El tamaño es importante. Tenga en cuenta que cada fuente se sitúa a una escala diferente en el cuerpo tipográfico y que los tamaños reales pueden variar enormemente de una fuente a otra. 14px en un tipo de letra pueden equivaler a 18px en otro. El tamaño medio del cuerpo oscila entre 14px y 16px. Por regla general, 16px o más se considera el más inclusivo. El tamaño de la fuente también puede influir en la calidad de la visualización. Encuentre los puntos óptimos que ofrezcan los mejores resultados de representación para sus plataformas principales.Peso:
Deje que la letra respire. El ojo debe poder pasar de una línea a otra con facilidad. Las Pautas de Accesibilidad al Contenido en la Web recomiendan un valor de 1,5 para el cuerpo del texto. Evalúelo, redúzcalo o auméntelo según sea necesario.Tamaño:

Escanear largas líneas de texto es una prueba para los ojos. Los estudios indican que la longitud media de las líneas en línea es de unos 70-80 caracteres. Limite las líneas a un máximo de 16 palabras.Altura de línea:
Un texto centrado no es un texto accesible. El centrado crea diferentes posiciones de partida. Esto crea problemas para los discapacitados visuales.Longitud de la línea:
No utilice nunca "TODO EN MAYÚSCULAS" en el cuerpo del texto. Utilice minúsculas si necesita mayúsculas cortas. Son ideales para enfatizar, abreviar y subtitular.Alineación de tipo:
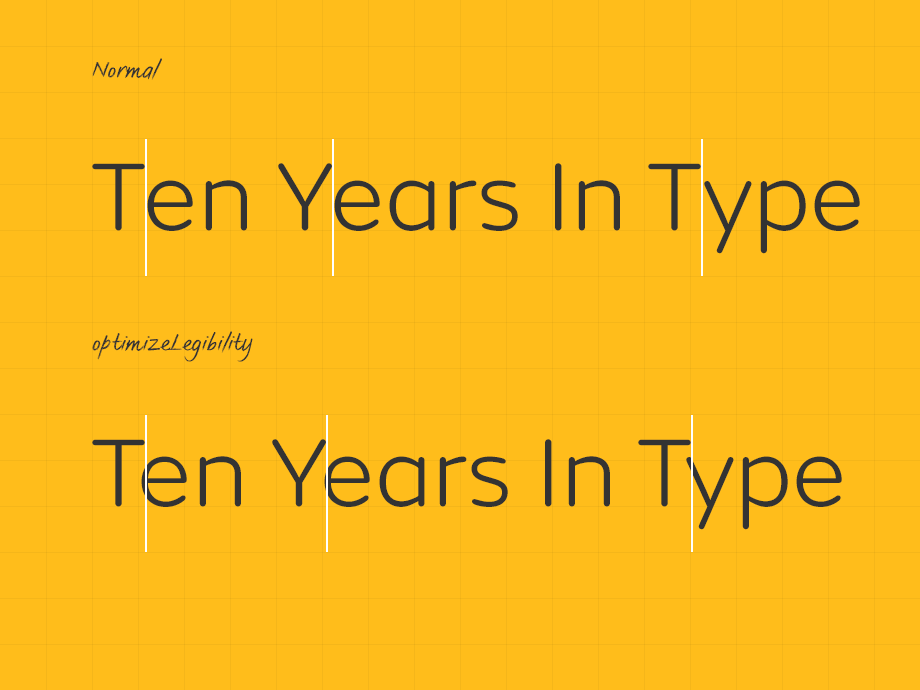
Considere el diseño de las ligaduras - fi, fl etc... Estas letras combinadas pueden añadir armonía, pero también confusión para las personas con discapacidades lectoras.TODO EN MAYÚSCULAS:
Como todos los elementos visuales, el tipo de letra debe tener un contraste adecuado. Un tipo gris sobre blanco puede ser difícil de leer si el gris y el peso de la fuente son demasiado ligeros. NuestroLigaduras:
tiene pesos finamente "graduados" para ayudar a los usuarios a equilibrar su apariencia. Un tipo blanco sobre fondo oscuro "brillará" en la pantalla, aparecerá más apretado y algunas fuentes pueden requerir ajustes de espacio entre letras.Color:FS Sin títuloTipos técnicos
Las conexiones lentas (móviles) y los archivos de fuentes grandes ralentizan la carga del texto. Un solo archivo WOFF con un juego completo de caracteres europeos tendrá un tamaño de 30KB - 50KB. Hay que tener en cuenta los estados FOUT (Flash of Unstyled Text) o FOIT (Flash of Invisible Text). FOIT es el estado por defecto predominante en los navegadores y en términos estéticos FOIT es deseable, pero en términos de accesibilidad FOUT es sin duda el camino a seguir. Ver algo de contenido es mejor que no ver nada. Intente mostrar el texto en un navegador alternativo hasta que se carguen todas las fuentes web. Impleméntelo con
y establecer una cookie, ya que esto minimiza FOUT a medida que el espectador se adentra en el sitio. Alternativamente, puede establecer el nuevo descriptor CSS font-display que permite la configuración de carga de fuentes a través de CSS. Más información.Cargador WebfontLa selección es limitada, sobre todo en los móviles. Jordan MooreEstrategias de carga de fuentes:
tabla de compatibilidad de fallback móvililustra el problema. Al seleccionar una fuente alternativa, procure que los pesos y proporciones sean similares. Ajuste la métrica de la fuente alternativa para que coincida con el tamaño de fuente elegido. Fundamenta tu decisión superponiendo la fuente accesible elegida sobre la fuente alternativa y juzga si es adecuada.Fuentes de reserva:
Desarrollar un tipo de letra de alta calidad lleva años de esfuerzo e inversión. Es justo que, dado el importante papel que desempeña la tipografía en todos los proyectos web, tomes medidas para proteger la inversión en ellas. Utiliza CORS para desplegar las fuentes, garantizando que sólo los sitios autorizados tengan acceso a los archivos.renderizado de texto:

En Fontsmith, nuestro objetivo es hacer que la tipografía sea lo más accesible posible. Nuestras fuentes accesiblesProteger las fuentes:
está disponible con un juego Pro que cubre más de 150 idiomas. Hemos trabajado con grupos ecologistas y de señalización para crear un tipo de letra de orientación del siglo XXI.FS Millbankpara facilitar la navegación en entornos congestionados.Una versión anterior de este artículo apareció por primera vez en Net Magazine.FS Me
Los archivos de fuentes web variables están en el horizonte y la flexibilidad de una familia tipográfica ahora estándar pronto saltará por los aires. Tanto el diseñador como el desarrollador podrán adaptar el peso y la anchura de los tipos de letra que se utilicen en un sitio y en entornos específicos. Creemos una web más legible con los principios básicos de la tipografía accesible en línea.
Ver todos los tipos de letra Fontsmith.
















