Ilusiones ópticas y engaño visual en el diseño de fuentes geométricas

Ilusiones ópticas y engaño visual en el diseño de fuentes geométricas
Stuart de RozarioFuentes para la accesibilidad
Los diseñadores suelen tener problemas con las ilusiones ópticas y la estética. Se produce una lucha interna porque intentar hacer algo visualmente armonioso, ópticamente estético y funcional es un reto difícil. Lo que el ojo ve físicamente y lo que nuestra mente percibe que ve son dos cosas totalmente distintas. Decidir si un nodo va aquí o allá repercute directamente en el resultado final del diseño tipográfico, independientemente del estilo.
En una etapa temprana de la vida descubrimos las formas elementales básicas: cuadrados, círculos y triángulos. Observamos estas formas una al lado de la otra para familiarizarnos con su funcionamiento conjunto. Evaluamos instintivamente los planos, los redondos, los ángulos, los puntos, el tamaño, el color y el peso, y a medida que avanzamos en la vida seguimos evaluando estas formas al leer. Como dice el refrán, "la tipografía es la base del diseño", y estas formas sencillas son la base de la tipografía.
Cuando me inicié en el diseño tipográfico, a menudo me preguntaba cómo funcionan las formas de las letras y qué hace que funcionen para que podamos leer y descifrar el texto. Hay muchas ilusiones ópticas sutiles en el diseño de letras y tipos de letra geométricos.Tuve que superar muchos retos ópticos complicados.
Uno de los aspectos clave era hacer que las formas de las letras parecieran geométricas sin limitar el diseño a un estricto sistema de cuadrícula al que se adhieren muchas otras fuentes geométricas. Los tipos de letra con círculos, cuadrados y triángulos perfectos no facilitan necesariamente la lectura y no son muy funcionales.

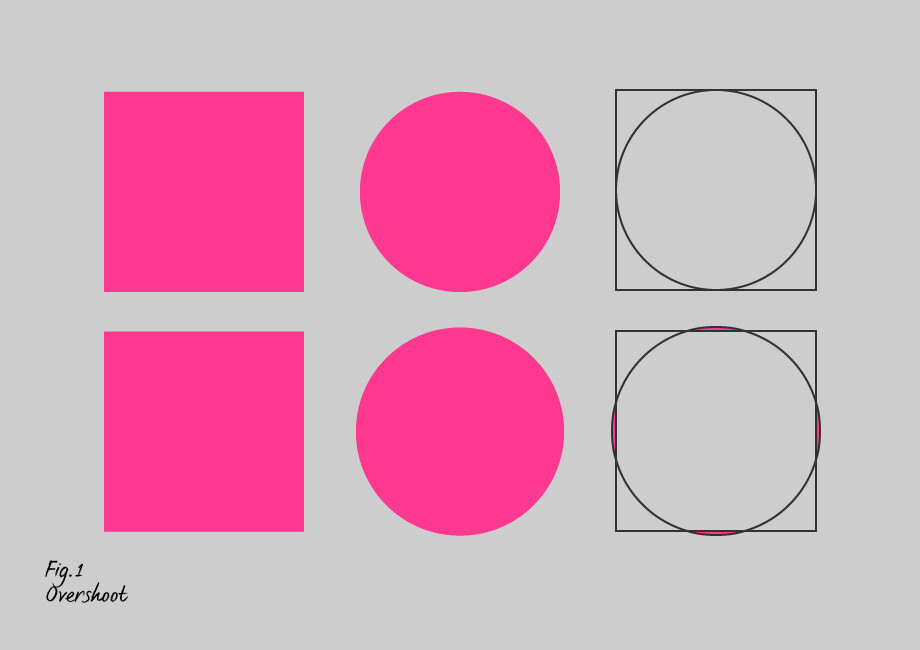
En la ilustración anterior (fig. 1), la línea superior muestra que si colocamos un cuadrado perfecto seguido de un círculo del mismo tamaño, el círculo parece más pequeño, por lo que, para crear el equilibrio visual correcto entre los dos elementos, tenemos que hacer el círculo más grande en una pequeña cantidad, lo que nos permite superar esta anomalía óptica, como se muestra en la línea inferior. La pequeña cantidad adicional que se extiende más allá del cuadrado plano se denomina "rebasamiento". Se trata de un ajuste de diseño fundamental y un aspecto clave en la corrección óptica que es crucial para el diseño tipográfico.

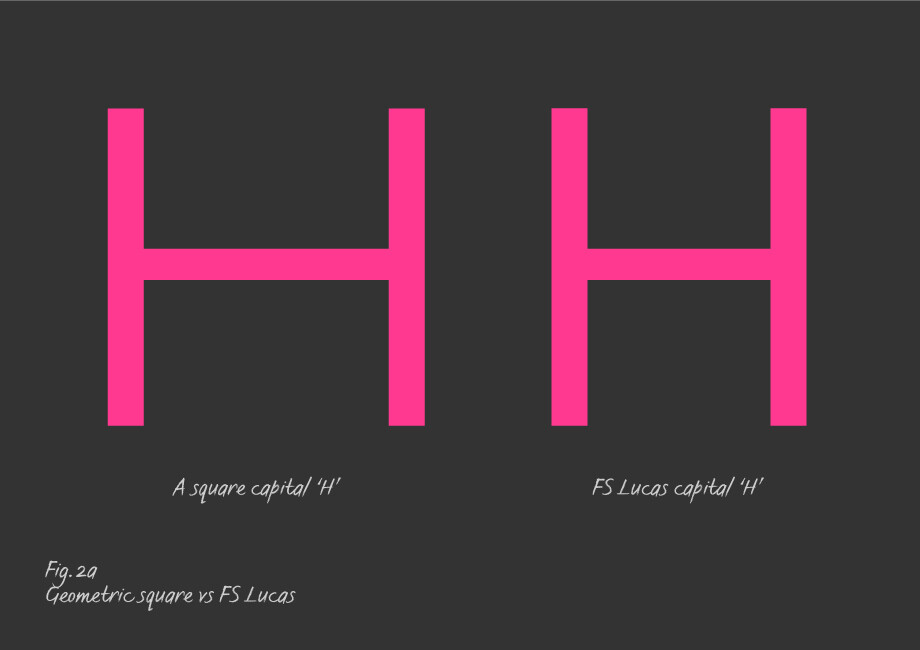
Existe la idea errónea de que la H mayúscula es cuadrada, pero en la imagen de arriba está claro que es un rectángulo: una "H" como un cuadrado perfecto tendría un aspecto demasiado achaparrado y ancho (Fig. 2a).

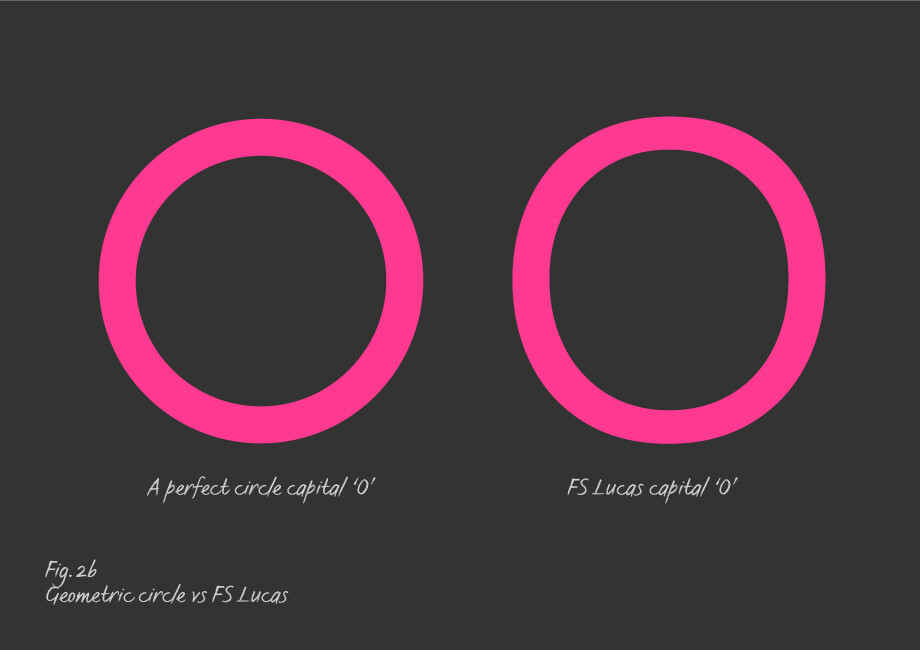
¿Es la O mayúscula un círculo perfecto? Aquí tenemos una ilustración de un círculo perfecto junto a la "O" mayúscula de FS Lucas (Fig. 2b).

Para lograr la funcionalidad y el aspecto visual geométrico diseñé la "O" haciendo el contador circular fraccionalmente más estrecho y alto (creando un "rebasamiento"). El círculo perfecto se vuelve más ovalado y permite que la "O" sea más legible y tenga un aspecto menos mecánico. Los círculos perfectos no dan un aspecto muy agradable a las "O", como puede verse en la imagen. Los pesos horizontales tienen la misma anchura, pero parecen más pesados que los trazos verticales. Los trazos horizontales ajustados de una O de gorra tienen un grosor unas unidades menor que los verticales.
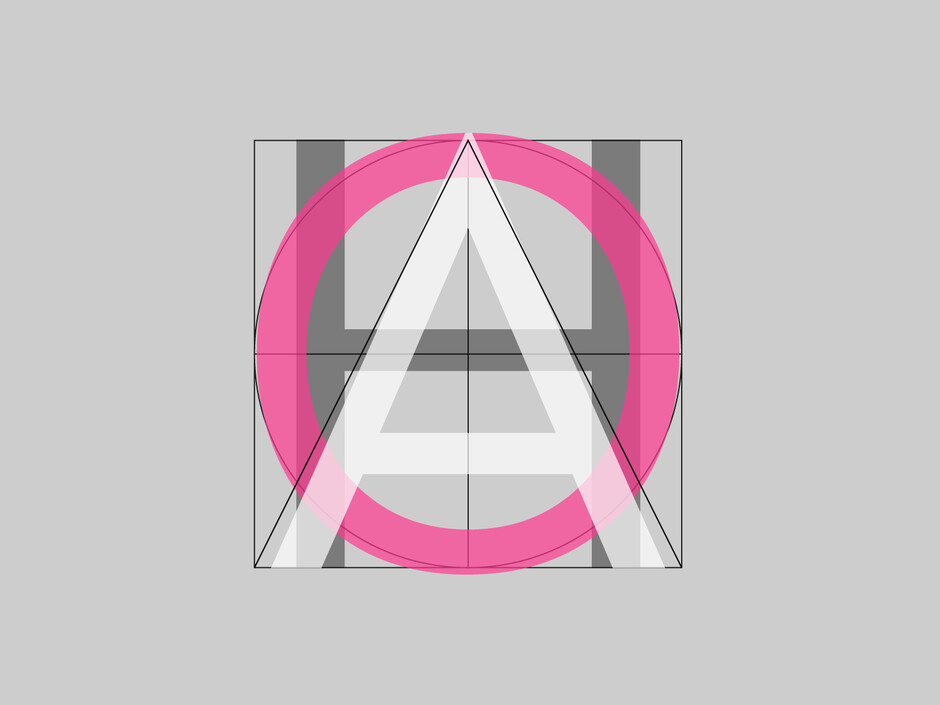
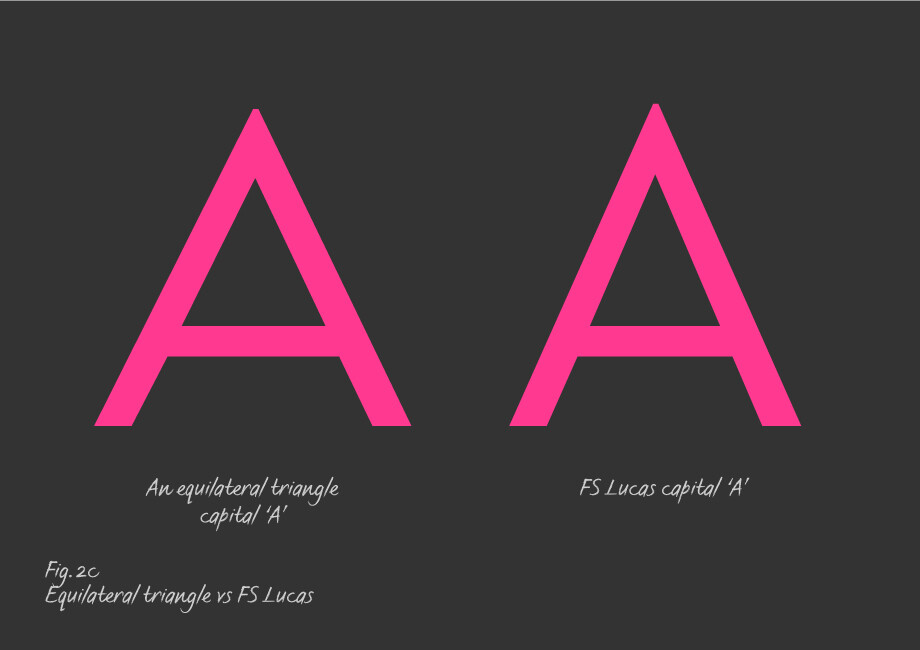
A primera vista, la "A" parece un triángulo equilátero (todos los lados iguales), pero parecería demasiado ancha en comparación con la "H" rectangular y la "O" ovalada. Al estrechar la "A" para que estéticamente parezca proporcionada y equilátera, es coherente con el tono de voz del tipo de letra.

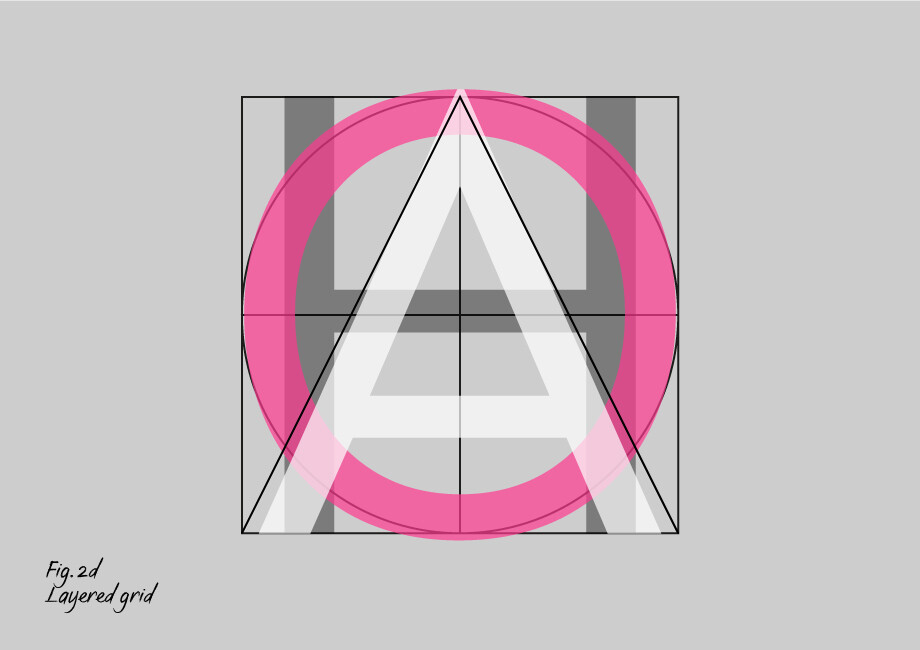
Y aquí están las 3 formas superpuestas:

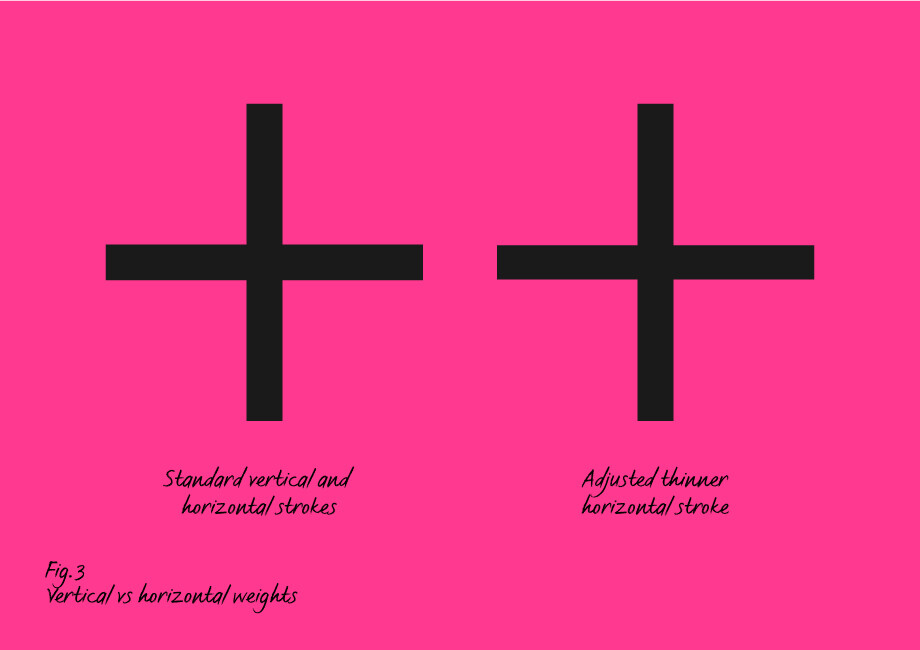
La misma regla se aplica a los trazos horizontales de la "O" al diseñar barras y guiones. Si tomamos el trazo vertical de una "I" mayúscula y lo giramos horizontalmente 90°, la horizontal parece claramente más pesada que las verticales:

Aunque su grosor sea el mismo. Por esta razón tuvimos que hacer un ajuste fraccional para que la horizontal se equilibrara visualmente con la vertical.
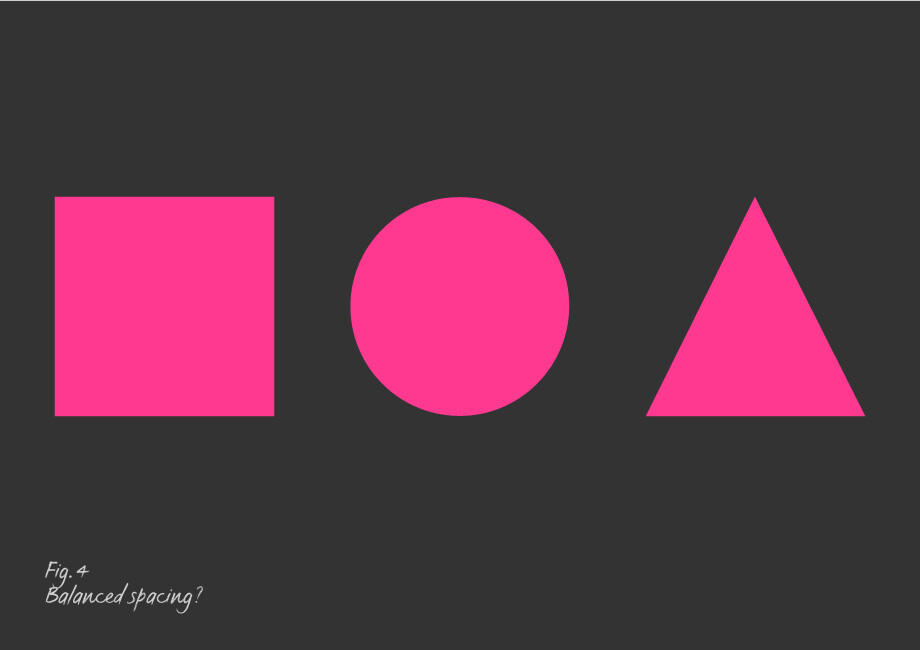
La figura 4 muestra que, si se colocan las tres formas geométricas a partes iguales en una línea, el cuadrado y el círculo se ven más juntos y el triángulo está más a la derecha, por lo que el espaciado parece desigual.

El ritmo desempeña un papel crucial en el diseño tipográfico, el cuidadoso equilibrio entre formas positivas y negativas que crean patrones de palabras influyen en la legibilidad y la funcionalidad del tipo. Estos y muchos otros ajustes ópticos son los principios básicos a la hora de diseñar un tipo de letra funcional: pequeñas pero importantes consideraciones y sutiles trucos para que el ojo vea lo que tiene que ver.















