¿Qué es lo que realmente importa con las fuentes web?

Compartir conocimientos
Hemos avanzado mucho desde los tiempos de las fuentes seguras para la web y ahora hay una enorme variedad de tipos de letra entre los que elegir. La diferencia entre lo que vemos en línea y lo que vemos impreso sigue siendo enorme, pero ¿se está acortando la distancia a medida que avanza la tecnología? Según el archivo HTTPJason Smith
/embedded webfonts, pero sigue habiendo muchas ideas equivocadas sobre lo que funciona en Internet. Las cosas se mueven con rapidez y las normas cambian constantemente. Si a esto le sumamos los consejos confusos y a menudo contradictorios de diversas publicaciones y blogs, puede resultar difícil saber cuáles son las mejores prácticas actuales.El resultado es que las marcas optan por lo que consideran una elección segura y pierden una gran oportunidad de diferenciarse de sus competidores, cuando el tipo de letra es a menudo el único activo visible de la marca. Algunos de los tipos de letra más utilizados, como Arial y Helvetica, no son los más legibles y los costes de licencia de los tipos de letra omnipresentes en los sitios web pueden ser asombrosamente altos. Se pone demasiado énfasis en diseñar fuentes para pantallas muy pequeñas hacia arriba. El diseño de marca y UX debería exponer la arquitectura de la marca a través de todos los puntos de contacto y, si se diseñan correctamente, las fuentes de la marca deberían traducirse tanto hacia abajo como hacia arriba. La interfaz, el diseño de UX y la tipografía no consisten en conseguir que la fuente sea lo más pequeña y clara posible. Se trata de que la información sea lo más clara posible. El tamaño es tan importante en Internet como en la impresión, así que hay que ser sensato con los tamaños .px y .pt.El 60% de los sitios web utilizan fuentes personalizadas
Está muy extendida la idea de que las fuentes sans serif limpias son la elección segura para múltiples tamaños de pantalla, pero lo cierto es que las fuentes serif bien elaboradas también pueden funcionar y facilitar la lectura de textos largos. Para añadir un poco más de confusión, todas las fundiciones ofrecen fuentes web, pero algunas se especializan en versiones específicas para la web, mientras que otras diseñan específicamente para la web.
¿Cuáles son las consideraciones más importantes? He aquí mis principales consejos:
1. La legibilidad es y será siempre importante. Los principales aspectos a tener en cuenta son una gran altura x, poca ambigüedad entre caracteres y contadores y terminales abiertos. Esto también es importante para los materiales impresos fuera de línea, pero en línea hay más variables a tener en cuenta, como el tamaño de las pantallas y los efectos de las pantallas retroiluminadas. Merece la pena plantearse quién es su público, qué dispositivos utiliza y cómo hacer que su contenido sea lo más accesible posible. Si desea más información, consulte este artículo en
3. Compruebe qué idiomas son compatibles. Aunque sólo opere en un país, ¿tiene planes de expandirse a otros y podría esto causar problemas si, por ejemplo, el ruso no es compatible pero es un área potencial de crecimiento? La correspondencia tipográfica (cuando se encuentra una alternativa similar) suele ser suficiente para alfabetos con una estructura muy diferente a la latina, como el chino o el árabe, y puede resultar más rentable.
4. Los pesos son muy importantes. En la web tiene que haber una gran diferencia entre Regular y Negrita. El color y el antialiasing afectan al soplado de píxeles y al relleno. También hay que probar los fondos positivos y negativos, ya que pueden hacer que los pesos parezcan muy diferentes. Tipos de letra como
oFS Millbank, que cuentan con un gran número de variaciones de peso, pueden ayudar a resolver estos problemas y garantizar un mejor resultado global.5. Hay dos opciones principales de alojamiento a considerar: Autoalojamiento o alojamiento a través de un tercero como Adobe TypeKit. Con esta última opción no recibes los archivos de fuentes, sino un pequeño fragmento de código para colocar en tu sitio web. La principal ventaja de esta opción es que puede ser considerablemente más barata para sitios pequeños y que se tiene acceso a muchos tipos de letra de diferentes fundiciones. La ventaja del autoalojamiento es que usted mismo obtiene la licencia de los archivos de fuentes, lo que significa que no tiene que depender de un servicio de terceros para que sus fuentes sigan funcionando.FS Sin título
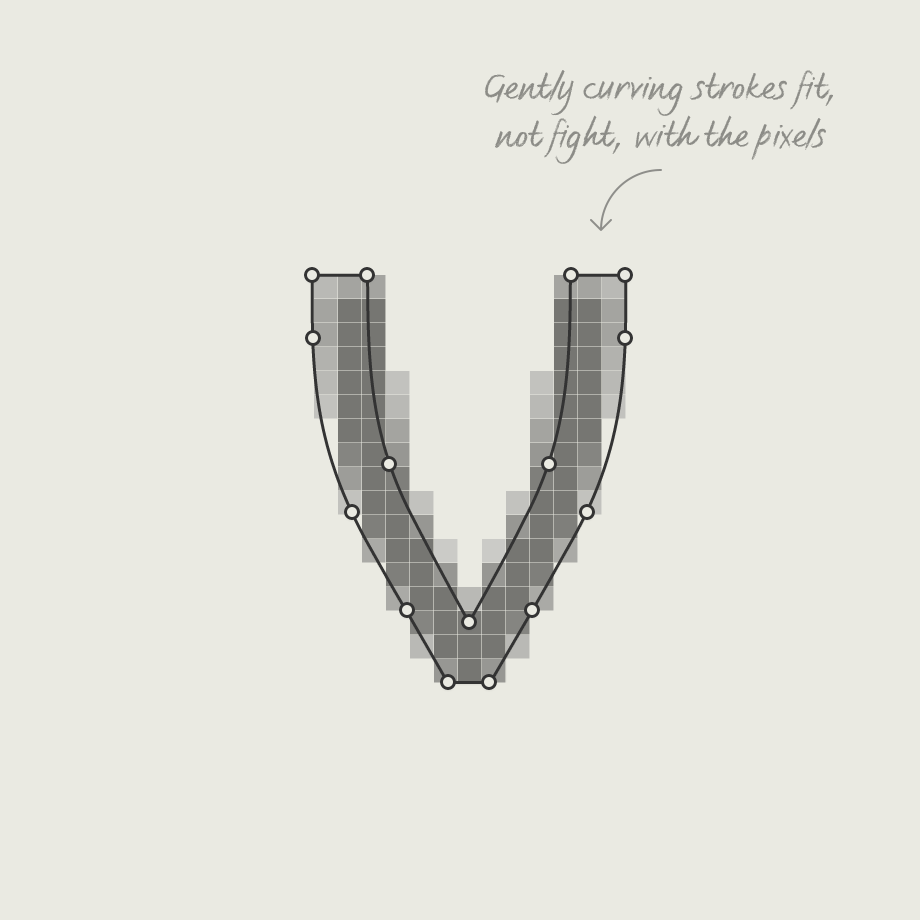
6. Insinuación: A pesar de las mejoras en la resolución de las pantallas, la sugerencia de fuentes sigue siendo un proceso esencial. Una vez diseñado el tipo de letra, se ajusta para que sea lo más legible posible en la pantalla del ordenador, teniendo en cuenta cómo se representan las formas cuando se convierten en grupos de píxeles. Esto solía llevar mucho tiempo, pero ahora el ajuste manual es mucho más sencillo y no debería costar un ojo de la cara. La mayoría de las fundiciones automatizan el proceso de hinting y disponen de algunos trucos inteligentes para conseguir un resultado muy decente. Algunos tipos de letra se diseñan para que se adapten a los píxeles desde el principio, lo que reduce aún más la dependencia del hinting.
7. Tamaño del archivo de la fuente. A diferencia de las imágenes, el tamaño de los archivos de los tipos de letra suele ser relativamente pequeño, pero los tiempos de carga son importantes, por lo que conviene mantenerlos al mínimo. Asegúrese de adquirir una licencia de fuente web auténtica, ya que los archivos habrán sido optimizados adecuadamente por el diseñador tipográfico para lograr la máxima eficacia. Convertir los archivos de escritorio en WOFF o EOT mediante software de terceros puede aumentar el tamaño del archivo (además de suponer un incumplimiento masivo de los términos de la licencia).

En general, a medida que las pantallas y la tecnología mejoren a pasos agigantados, las opciones tipográficas se ampliarán y las marcas digitales empezarán a distinguirse cada vez más unas de otras.
Ver todos los tipos de letra Fontsmith.
















