Variable Fuentes para un mundo variable

Variable fuentes para un mundo variable
Phil Garnham Compartir conocimientos
Ahora vivimos en un mundo variable en el que las estructuras de diseño se adaptan a su entorno, el diseño se optimiza y orienta, y el texto es dinámico y se ajusta al contexto. Nunca antes los sistemas del lenguaje visual habían sido tan adaptables y receptivos. ¿Y si fuentes también pudiera adaptarse?
La verdadera tipografía adaptativa está a nuestro alcance, fuentes tiene ahora la capacidad de adaptarse a la luz, la distancia, el sonido, el movimiento... podemos centrarnos en una funcionalidad precisa, o crear oportunidades inesperadas de expresión, o ambas cosas. Y lo mejor de todo es que en un archivo de tamaño reducido, fuente , se reúnen todas las posibilidades de fuentes .

Nuestro logotipo responsivo para Amsteldok responde al movimiento y a la hora del día, léalo todo aquí.
¿Qué es una variable fuente?
Hoy en día estamos acostumbrados a autorizar archivos fuente en los que cada estilo es un archivo independiente. Una variable fuente puede empaquetar una familia completa de estilos en un archivo TrueType o WOFF2 fuente pequeño y optimizado: un único archivo fuente que funciona como una familia completa fuente pero que ofrece mucho más a los creativos.


¿Qué es un eje? ¿Qué es el espacio de diseño?
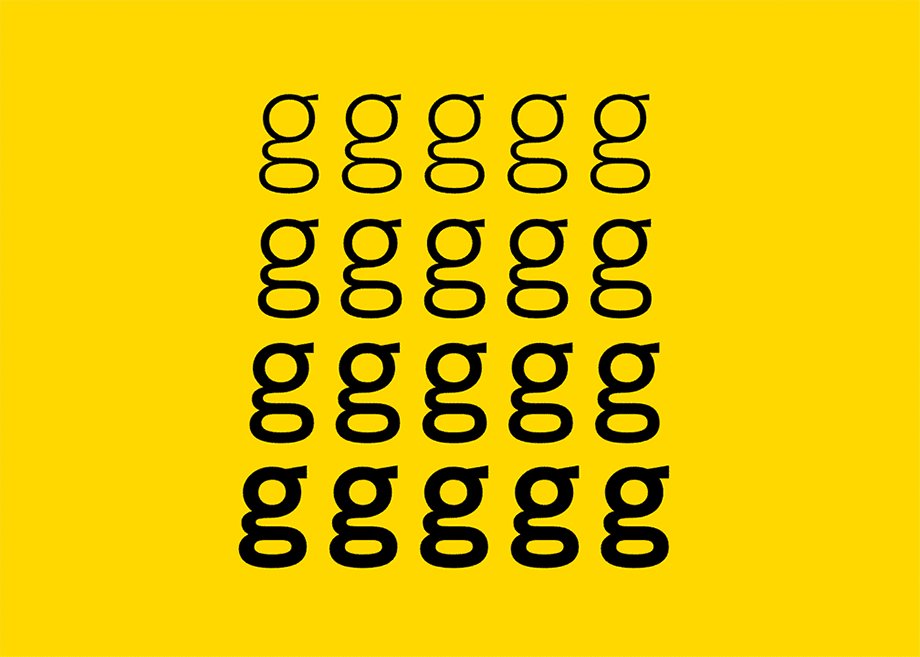
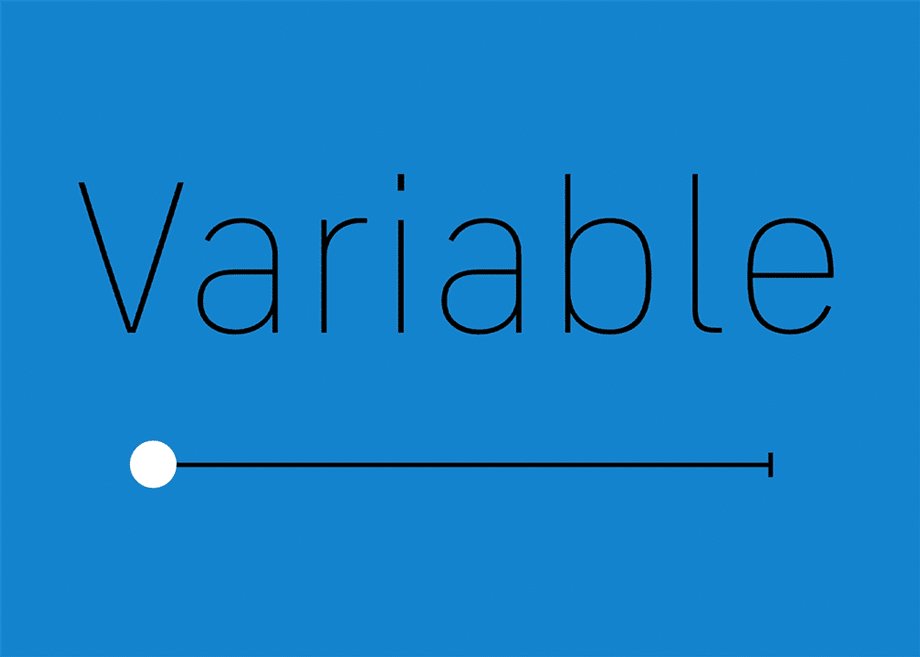
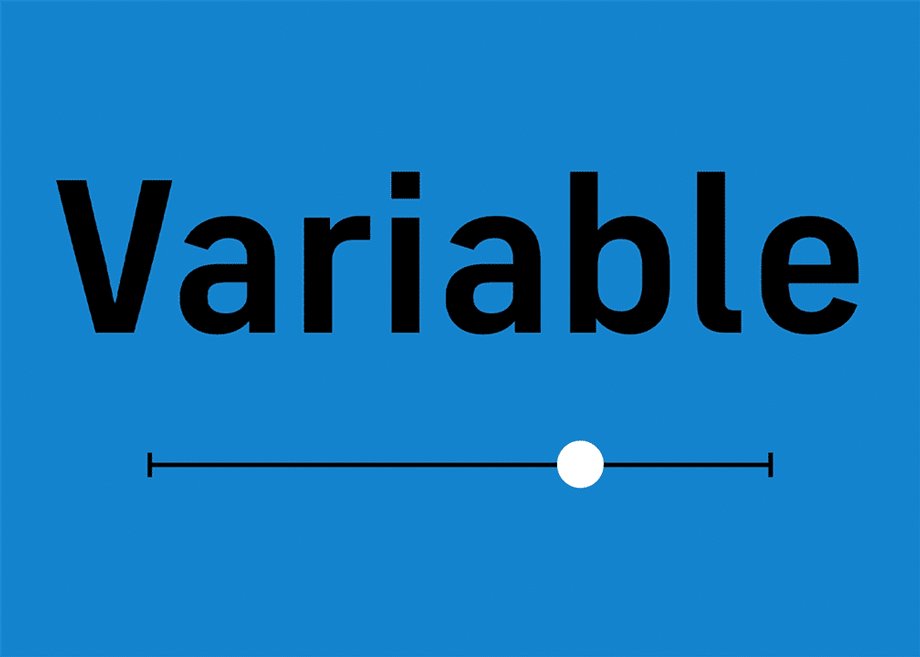
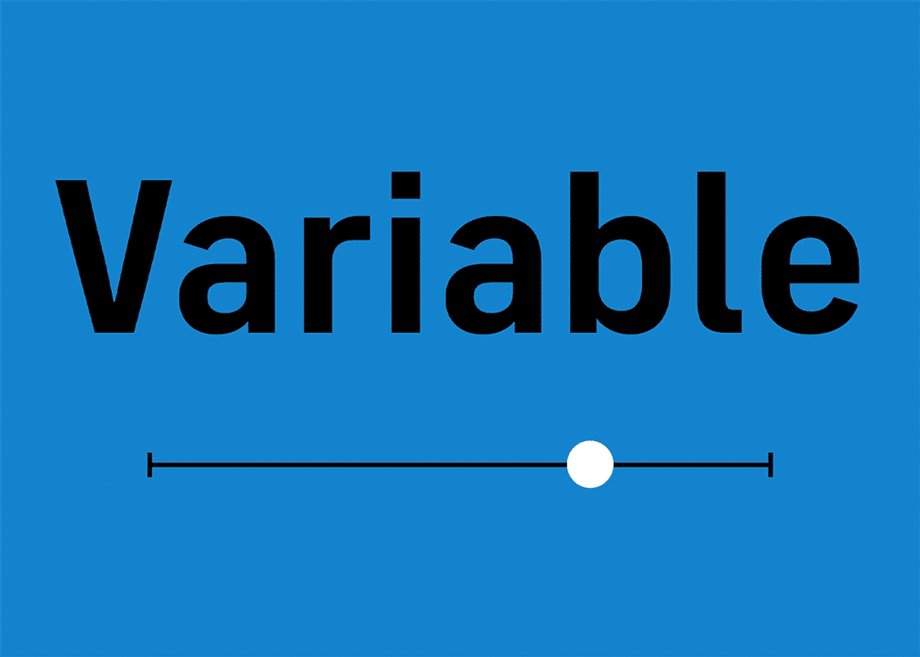
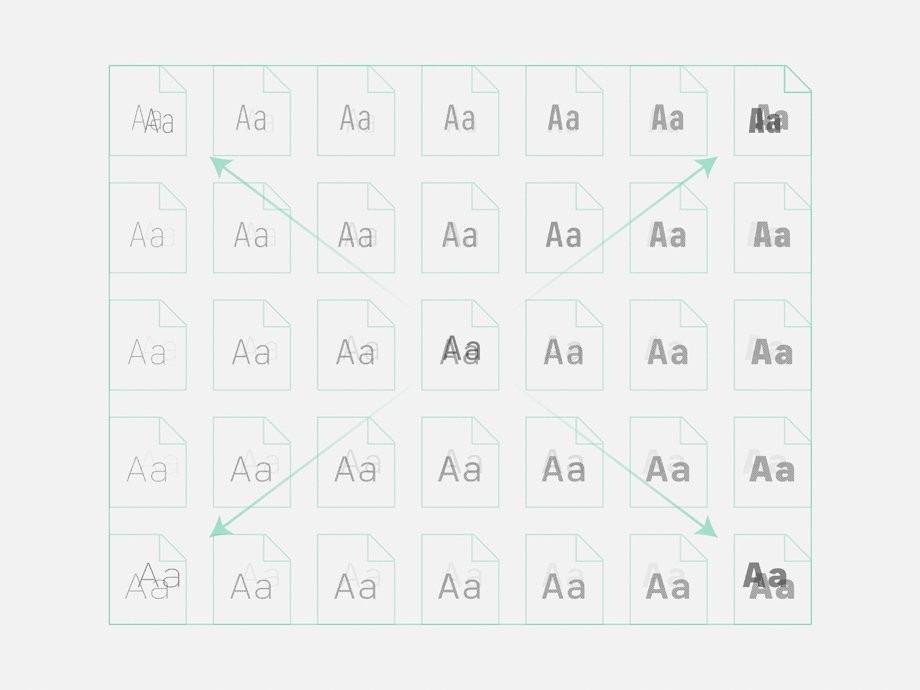
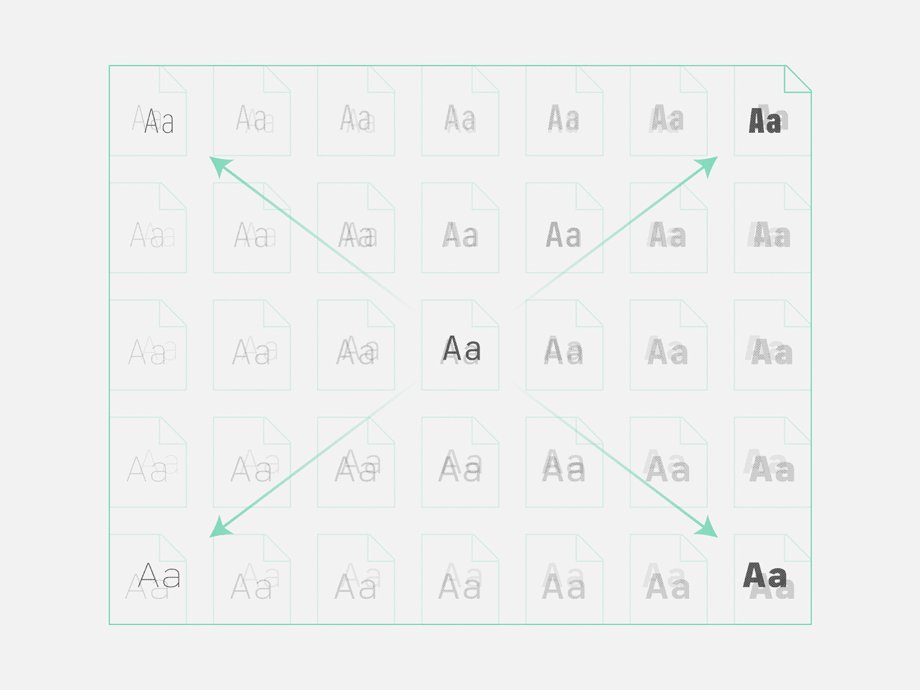
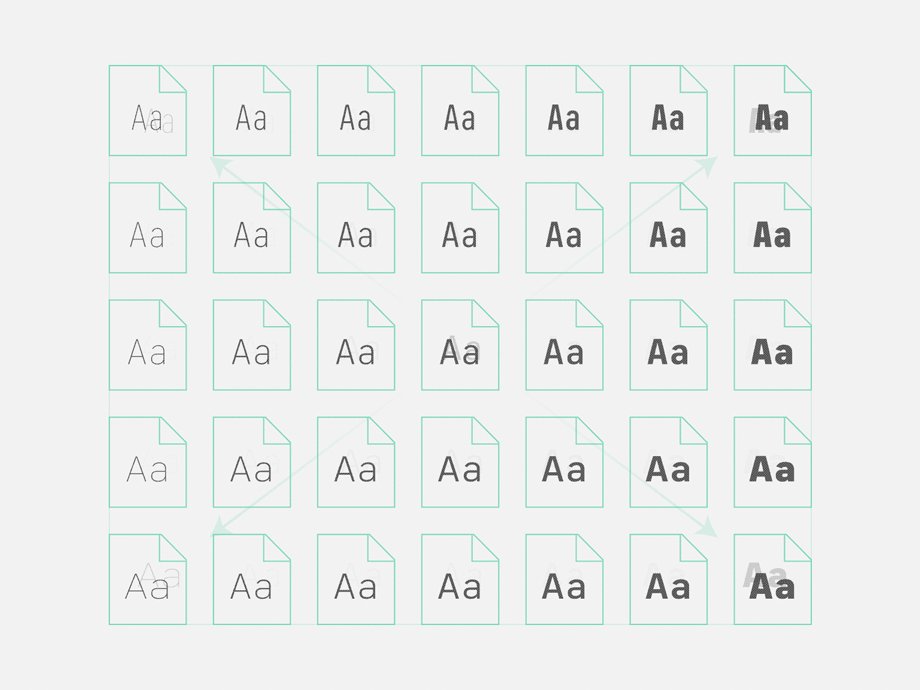
Los ejes son las estructuras lineales que confieren a la variable fuentes sus superpoderes. Piense en ellos como potentes deslizadores que pueden rediseñar el aspecto de fuente. FS Kitty tiene un eje 'Sombra', FS Pimlico tiene un eje 'Resplandor'. Moviendo y ajustando los deslizadores de estos ejes, el efecto de sombra o resplandor puede aumentar o disminuir. En una familia tradicional de texto fuente puede encontrar un conjunto de ejes estándar o "registrados", como el peso (wght), la anchura (wdth), la cursiva (ital), el tamaño óptico (opsz) y la inclinación (slnt).
Los diseñadores tipográficos pueden crear todo tipo de ejes en una variable fuente, las posibilidades son casi ilimitadas. Es más, todas las transformaciones de diseño se crean cuidadosamente dentro de un marco conocido como "espacio de diseño" fuente . Este "espacio de diseño" define los límites del campo de juego fuentes , de modo que, como usuario de fuente , es imposible crear distorsiones inesperadas. Podemos garantizar la misma calidad de diseño en todas las iteraciones posibles de una variable Fontsmith fuente que en nuestros archivos estáticos estándar fuente .
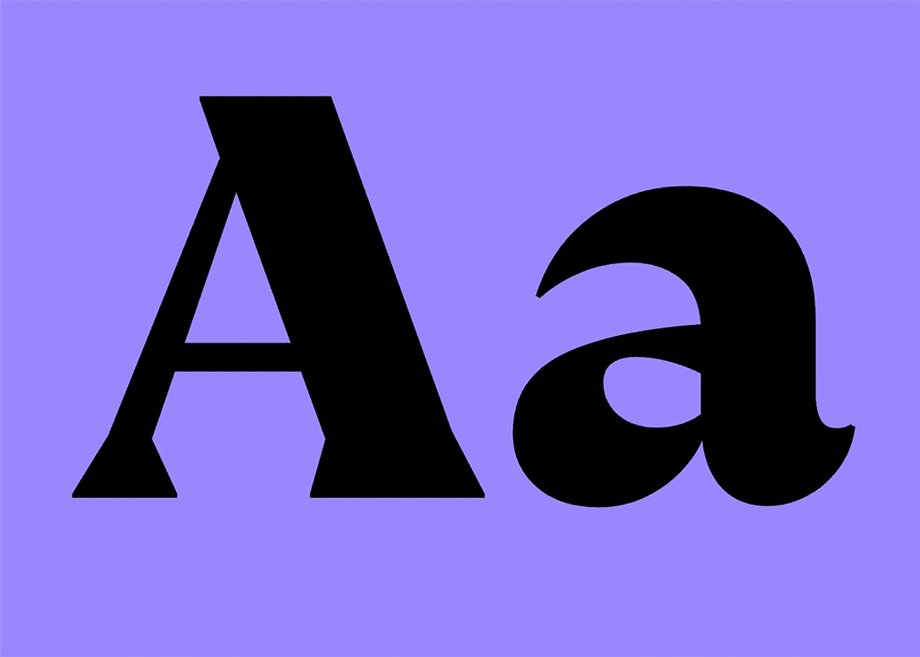
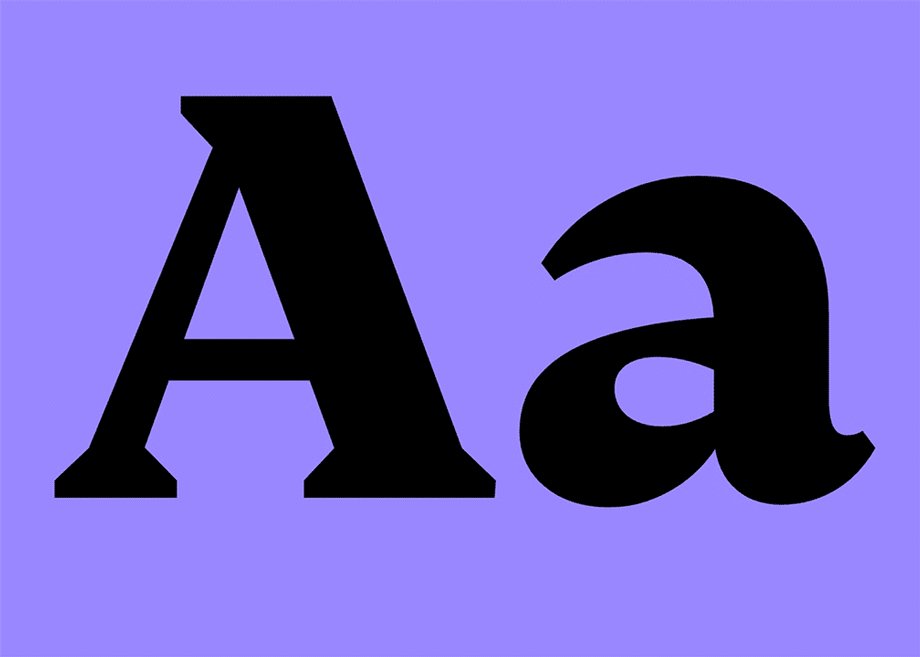
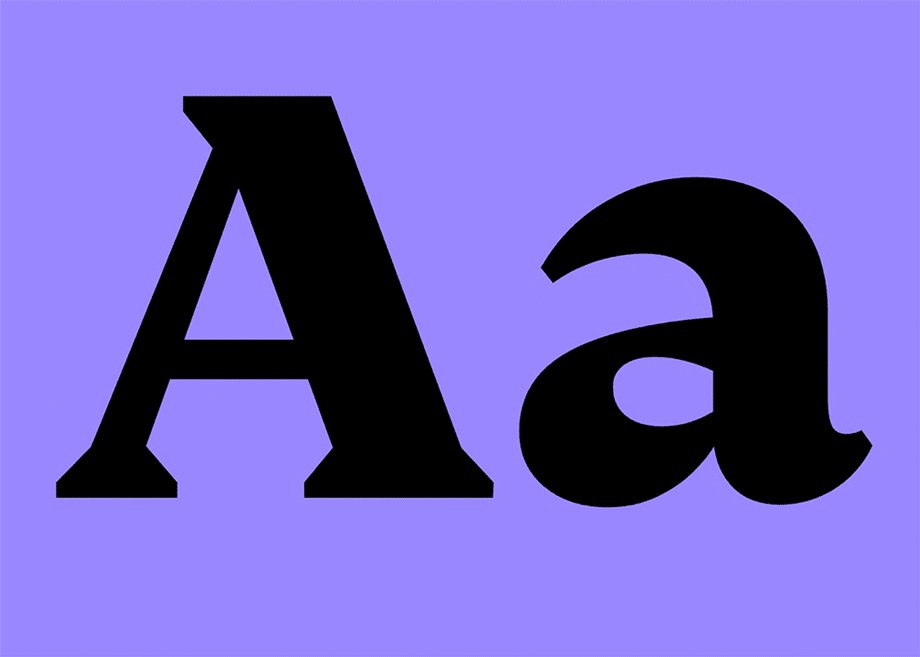
Beneficio uno: Diseño
¿Qué significa todo esto para usted como diseñador? Supongamos que ha especificado FS Industrie Bold en su identidad de marca. Impresionante. Sin embargo, sería ideal especificar un peso ligeramente más ligero, en algún punto entre Medium y Bold fuentes, un estilo que será una 'SemiBold' única para la marca. La FS Industrie variable fuente le permite marcar un peso y una anchura precisos en cualquier punto del espacio de diseño. Deslice los controles deslizantes de 'peso' y 'anchura' o asigne los valores en CSS para encontrar las proporciones y el nivel de negrita perfectos.
Imagínese que busca un sistema tipográfico con gracias articuladas, por ejemplo, una con gracias de alto contraste para titulares impactantes y una con gracias de bajo contraste para texto de pequeño tamaño. Perfecto. FS Kim tiene un eje de "tamaño óptico". Puede aumentar y disminuir el contraste de cada letra para mejorar la legibilidad de fuentes en tamaños de píxel específicos. (Nota: también puede implementar el eje de tamaño óptico como una función inteligente en CSS, el navegador web implementará automáticamente el tamaño óptico apropiado del fuente).


Beneficios: Logística
Ni que decir tiene que un único archivo es mucho más fácil de gestionar. Un archivo fuente para instalar, un archivo fuente para consultar, un archivo fuente para cargar en un navegador. Menos archivos que mantener, gestionar y controlar. ¡Qué alegría!
Ventajas: Accesibilidad
Si un tipo de letra no puede ser leído por todas las capacidades, entonces no es inclusivo. Las fuentes variables fuentes pueden mejorar la experiencia de lectura y la accesibilidad, ya que pueden programarse para adaptarse al contexto, al dispositivo, a las preferencias del usuario, a la distancia del lector... Por ejemplo, un eje "Grade" puede cambiar sutilmente la oscuridad de fuentes , haciéndola más audaz sin afectar al espaciado entre letras ni a la longitud de línea. ¿Cuál es la ventaja? Puede cambiar la oscuridad de fuentepara usuarios con problemas de visión, preservando al mismo tiempo la integridad de la estructura del diseño. O el tamaño y la forma de las letras pueden ajustarse a la densidad de píxeles del dispositivo o a su orientación. Son sólo un par de ejemplos. fuentes variable mejora enormemente las posibilidades de adaptar la tipografía al lector.
Beneficios: Creatividad
La tecnología variable fuente es joven, de hecho sólo tiene tres años. Advertencia: el soporte es limitado :( Sin embargo, esta tecnología también está creciendo rápidamente. Hoy en día, los principales navegadores ofrecen cierto nivel de compatibilidad, al igual que algunas aplicaciones de desktop . Hoy es un buen día para empezar a jugar y reflexionar: "¿Qué puedo crear con una variable fuente?". Imagina un nuevo mundo de posibilidades en fuente . Mejorar el diseño web responsivo, marcar decoraciones elaboradas, añadir distintos grados de textura, animar florituras a lo largo de un eje con CSS, crear experiencias interactivas con formas de letras, ¿necesitamos un eje 'floppy-jelly'? :) Ahora podemos manipular los datos de fuente a todas las nuevas formas y dimensiones.


Ventajas: El tamaño lo es todo
Las variables fuentes mejoran el rendimiento de la web. Para ello, empaquetan todos los estilos posibles de fuente en un único archivo, cuyo tamaño se reduce a una fracción del tamaño estándar de fuente . Piense en los sitios web de noticias con abundante tipografía, que dependen en gran medida de una jerarquía tipográfica refinada para ofrecer un contenido claro y accesible. Todos los archivos fuente tienen que cargarse en la ventana del navegador y todos al mismo tiempo para renderizar la página web, lo que a menudo puede suponer una gran cantidad de datos. Ese impacto de datos puede crear problemas de fallback de fuente y de renderizado del navegador, especialmente en conexiones móviles. Nuestros archivos variables fuente tienen una reducción del tamaño de archivo de entre el 70 y el 85% con todos los estilos en un único archivo, lo que reduce el retardo entre la carga y la visualización de fuentes, mejorando el rendimiento de la web fuente .

Ensayo variable fuentes
Las fuentes variables de Fontsmith fuentes pueden probarse gratuitamente. Sólo tiene que hacer clic en 'Descargar prueba fuentes' y seguir el procedimiento de descarga en MyFonts.com.
Variable completa Fuentes
Nuestras variables fuentes están disponibles para licencia en formatos TrueType desktop y WOFF2 web fuente e incluyen un juego de caracteres completo*. Simplemente compre la familia completa fuente de cualquier variable lista fuente en nuestro sitio web y la versión variable fuente estará incluida. * Nota: FS Kitty, FS Pimlico Glow y FS Pele no están disponibles en versión de juego de caracteres completo en este momento.
La letra pequeña
Las fuentes variables de Fontsmith fuentes pueden probarse gratuitamente. Sólo tiene que hacer clic en 'Download trial fuentes' y seguir el procedimiento de descarga en MyFonts.com. Estos archivos de prueba fuente llevan el nombre 'VFTrial' añadido y tienen un juego de caracteres reducido a efectos de 'Prueba' fuente .